In this documentation, you'll learn how to edit the Benefits section in Checkout.
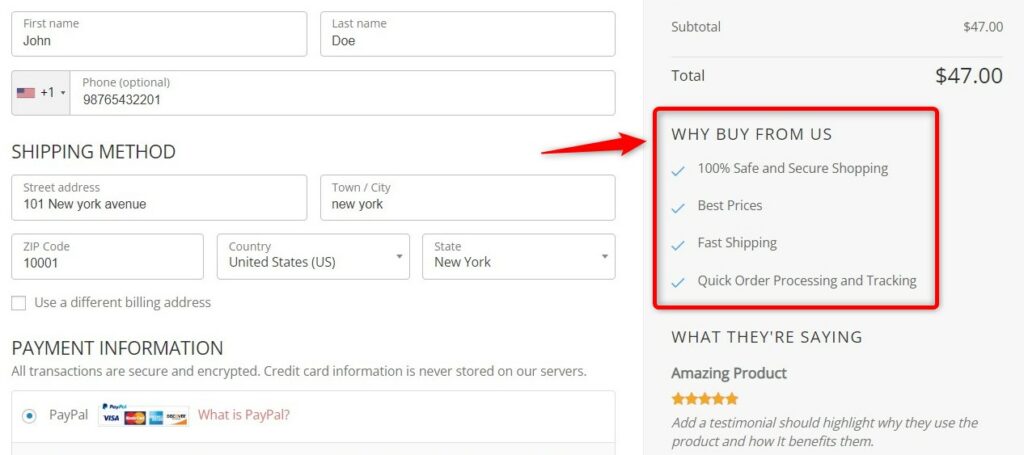
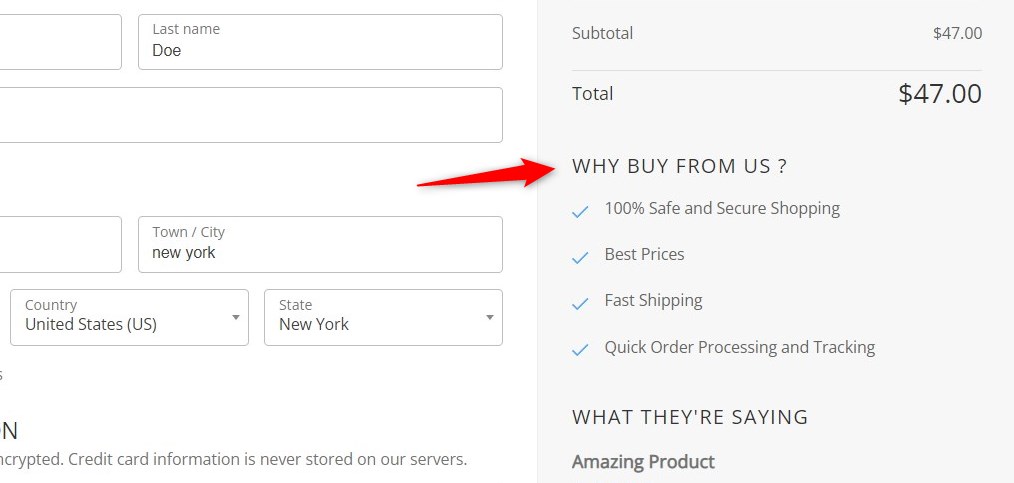
Here's what we're going to edit:

Follow along:
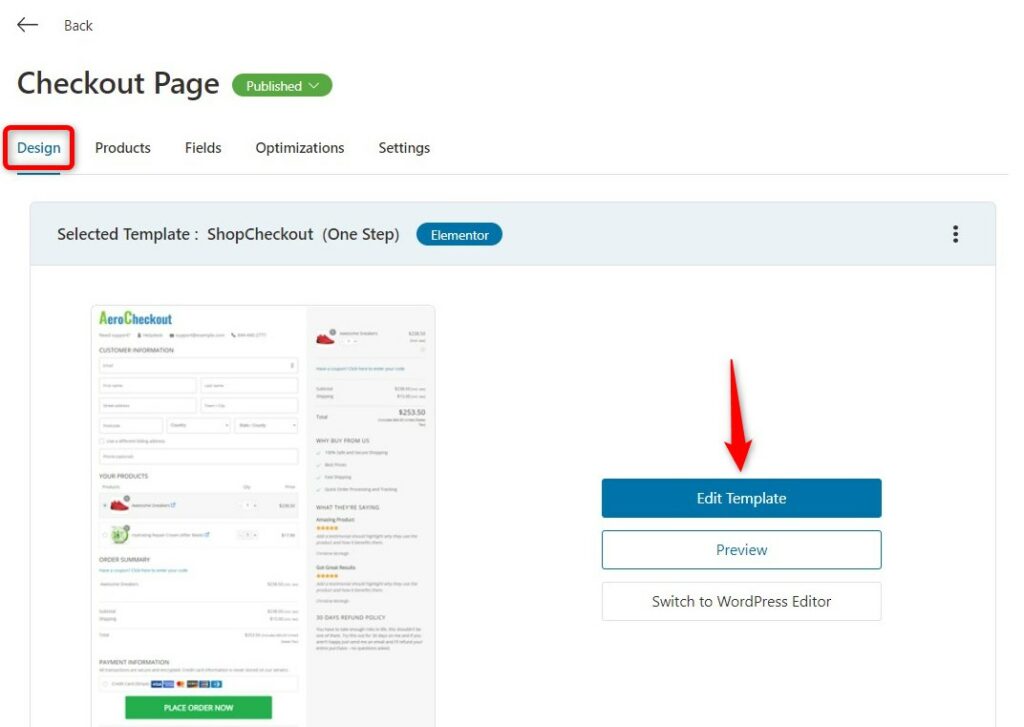
Step 1: Go to the 'Design' tab in Checkout
Click on the 'Edit Template' button to edit the checkout page using Elementor.

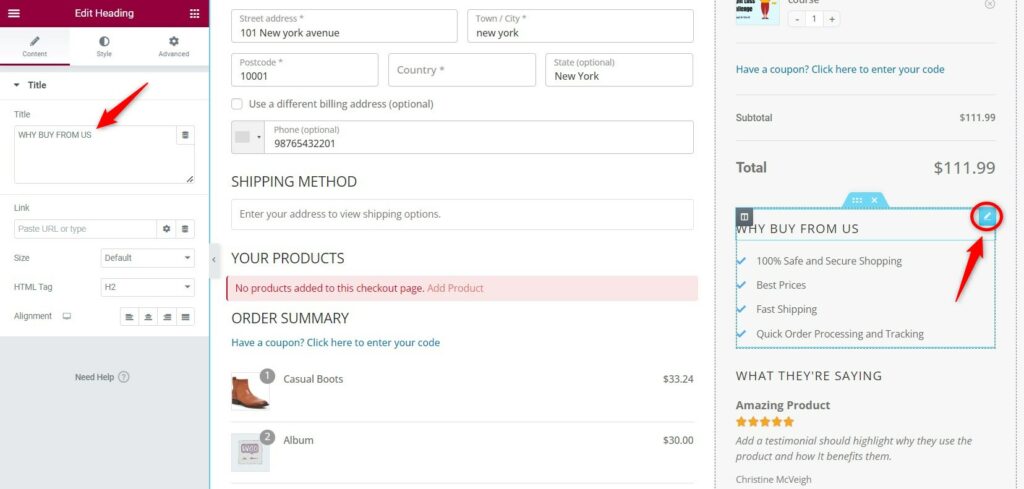
Step 2: Click the pencil icon on the Benefits section and edit it
On the left-hand side panel, you'll get the option to edit the entire benefits section.
You can edit the heading of your benefits section from here.

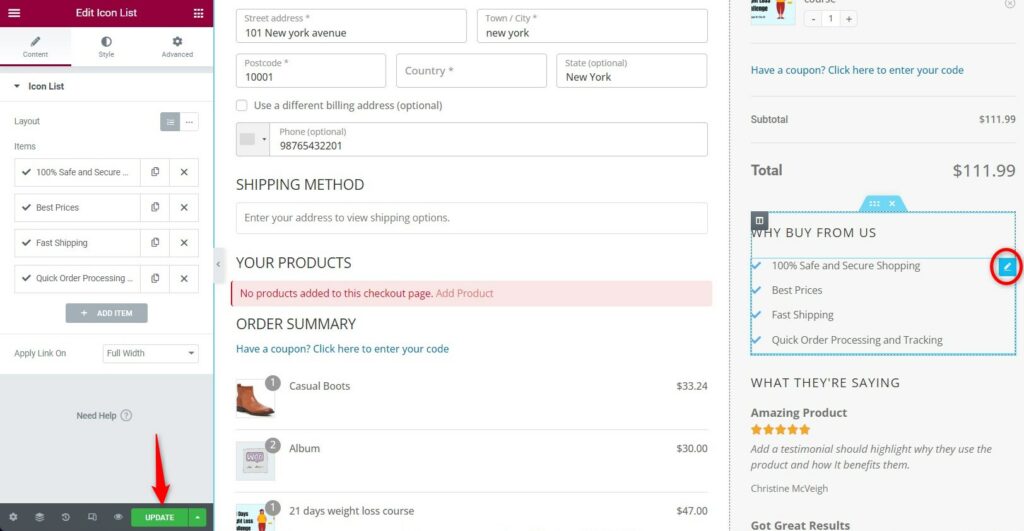
Click on the pencil icon next to the benefits bullets to edit them.
Once done, hit the 'Update' button.

There you go!
Here's the final output:

That's it! This is how you can edit the Benefits section on the Checkout page.



