If you want to display any Checkout form field on Invoice you need to follow the steps below:

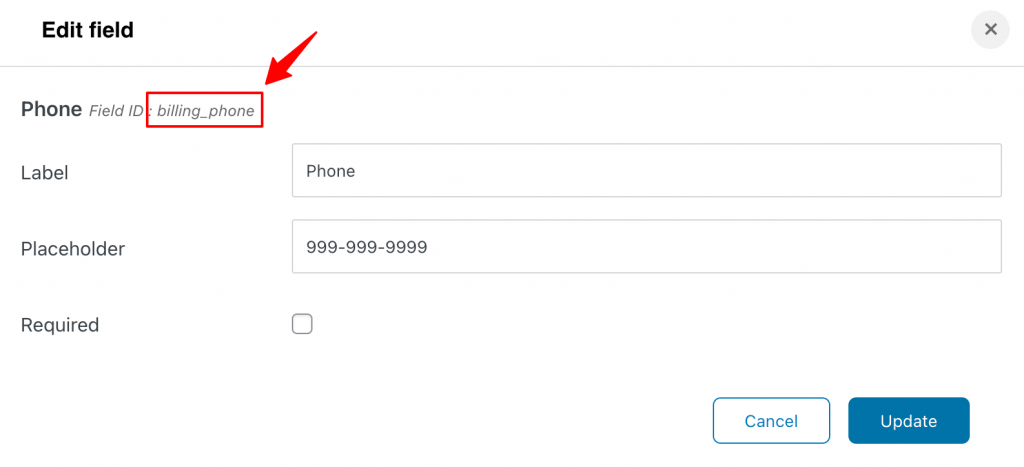
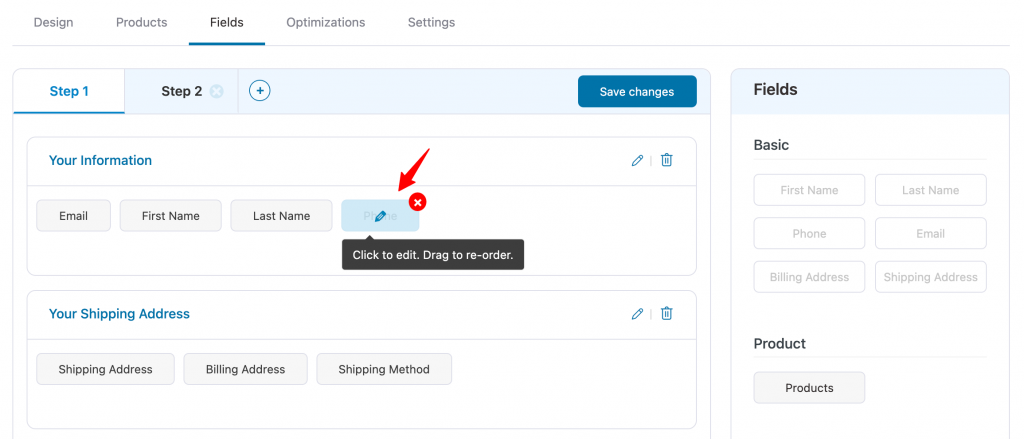
Step 1: Suppose if we want to display the phone number on the invoice. Click on the "Phone" field and note down the ID of the field.

Step 2: To display field label and it's value we will use field ID copied from the previous step and place it in the shortcodes below where it's written "my-checkout-field":
For Field Value: [wfacp_order_custom_field field_id="my-checkout-field" type='value']
This would be the final shortcode after editing
Label : [wfacp_order_custom_field field_id="Phone Number" type='label']
Value : [wfacp_order_custom_field field_id="billing_phone" type='value']
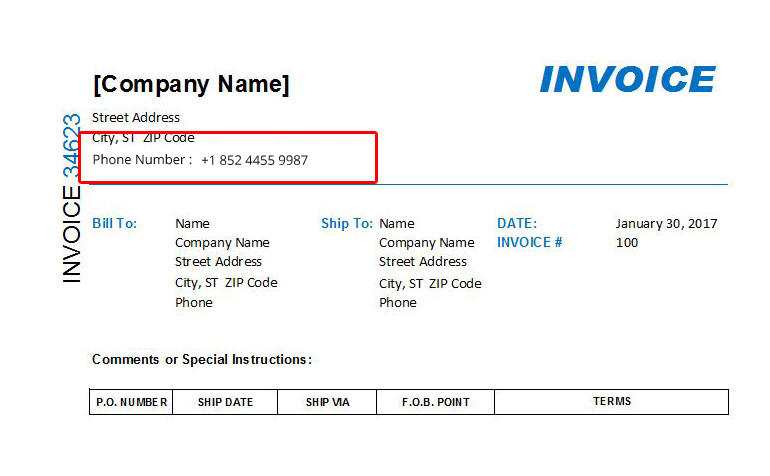
Step 3: Now add these shortcodes to the HTML template of your invoice where we need to display the field.

This is how you can display the Checkout form fields in an Invoice template.


