FunnelKit Checkouts give you a lot of flexibility to hide/show certain billing and shipping address fields.
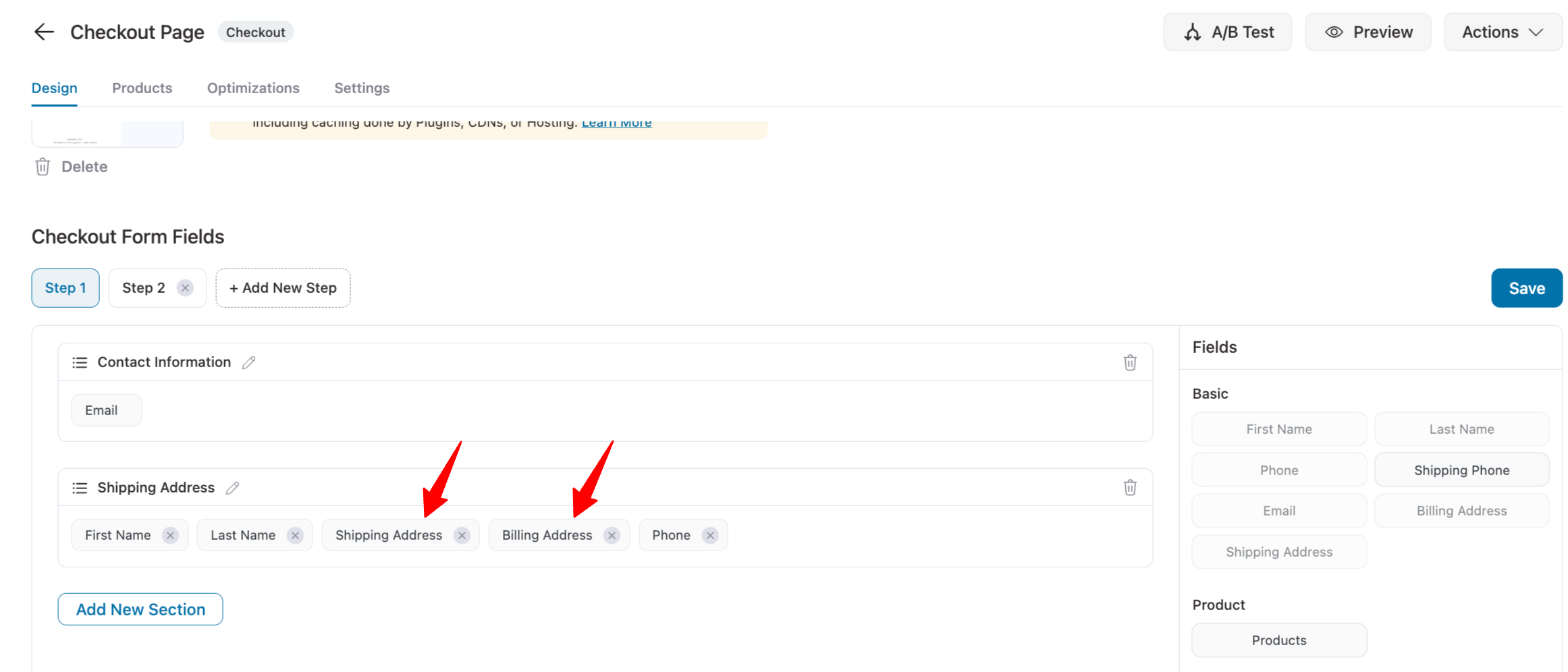
First, navigate to the checkout page and then scroll down to the Fields section.

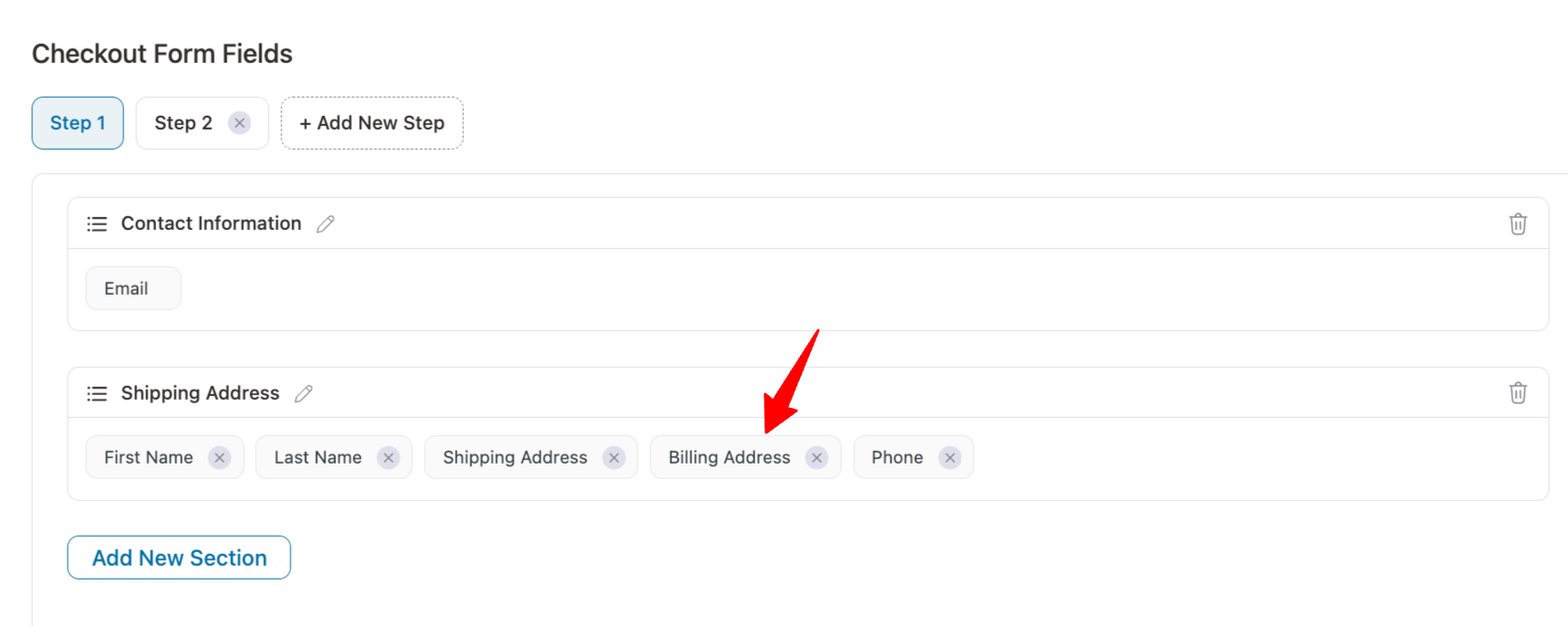
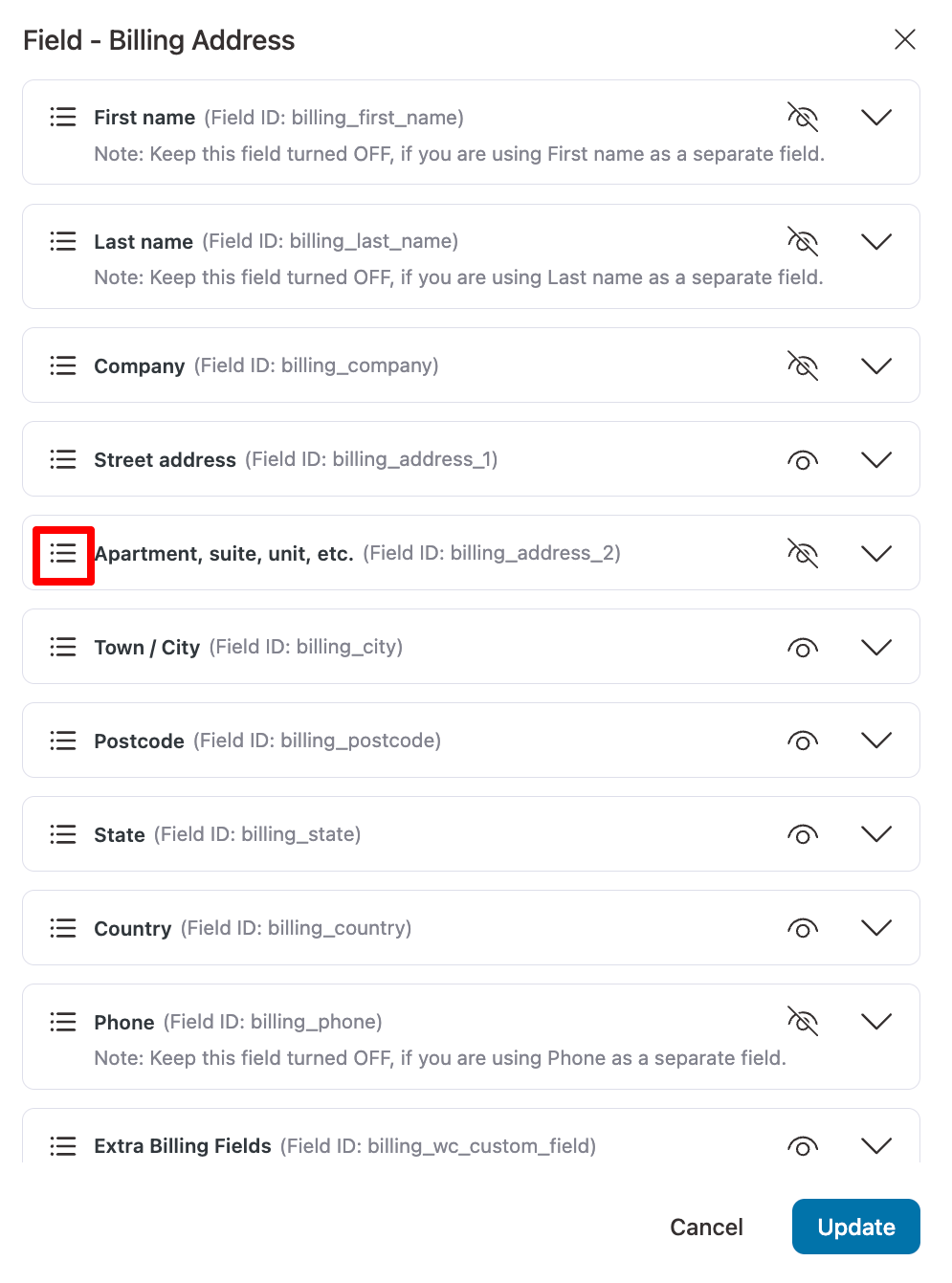
To show or hide specific address fields for either shipping or billing, first select the section you want to modify. For example, here we are selecting Billing Address.

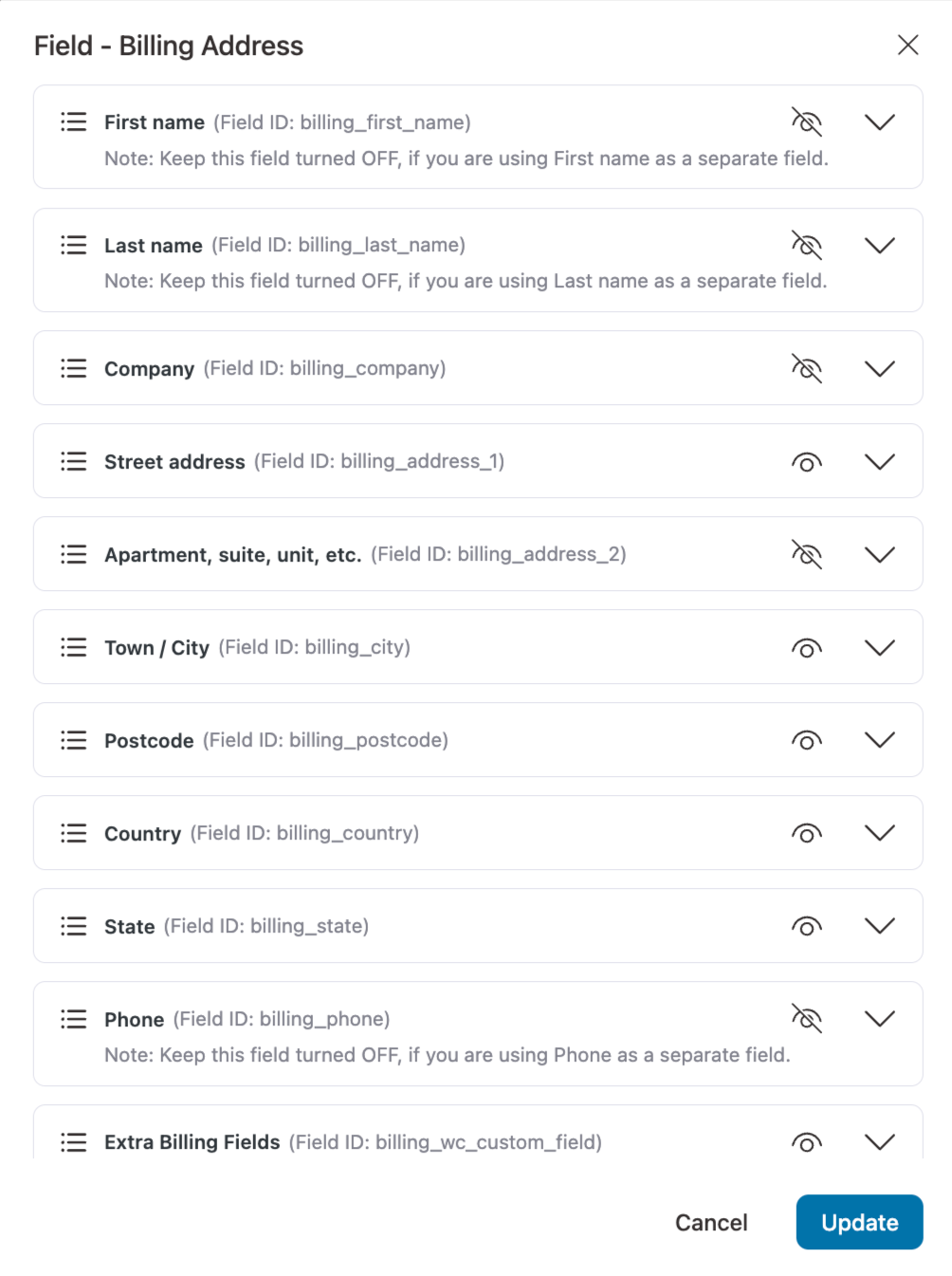
Now, you can click on the eye icon to show/hide them on the checkout form.

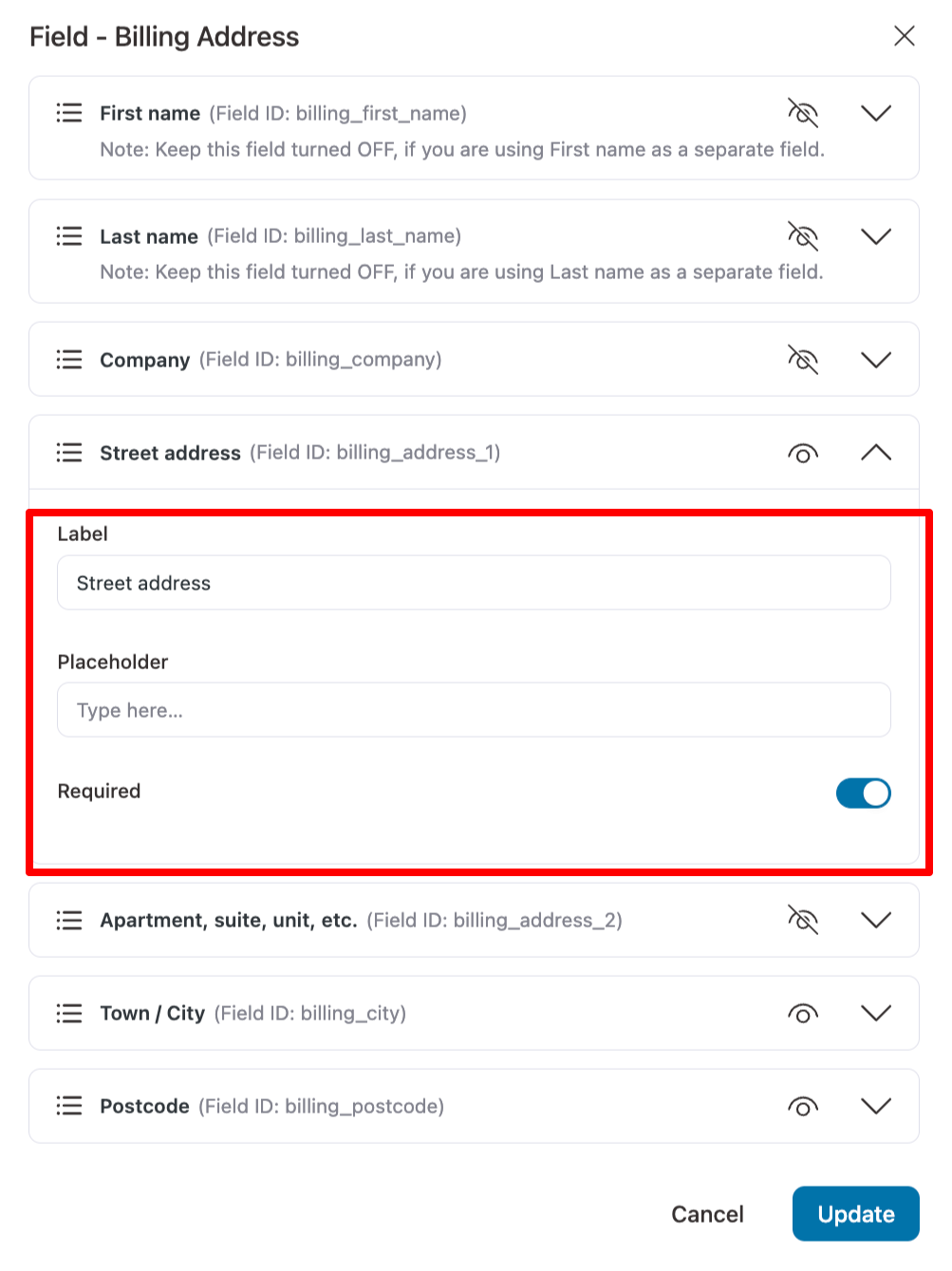
In addition, you can expand any field to set the Label and Placeholder you want displayed. Plus, make that field required if needed.

To change the order of the visible fields using simple drag-and-drop, click on the ≡ icon and put it in your desired location.

After making the changes, make sure to Update.
Like Billing Address, you can hide/show the address field for Shipping Address as well.


