FunnelKit deeply integrates with Block Editor to help you design professional-looking optimized checkout pages for your WooCommerce store.
Here, you will learn how to customize your Checkout pages in FunnelKit using the most popular page builder - Gutenberg.
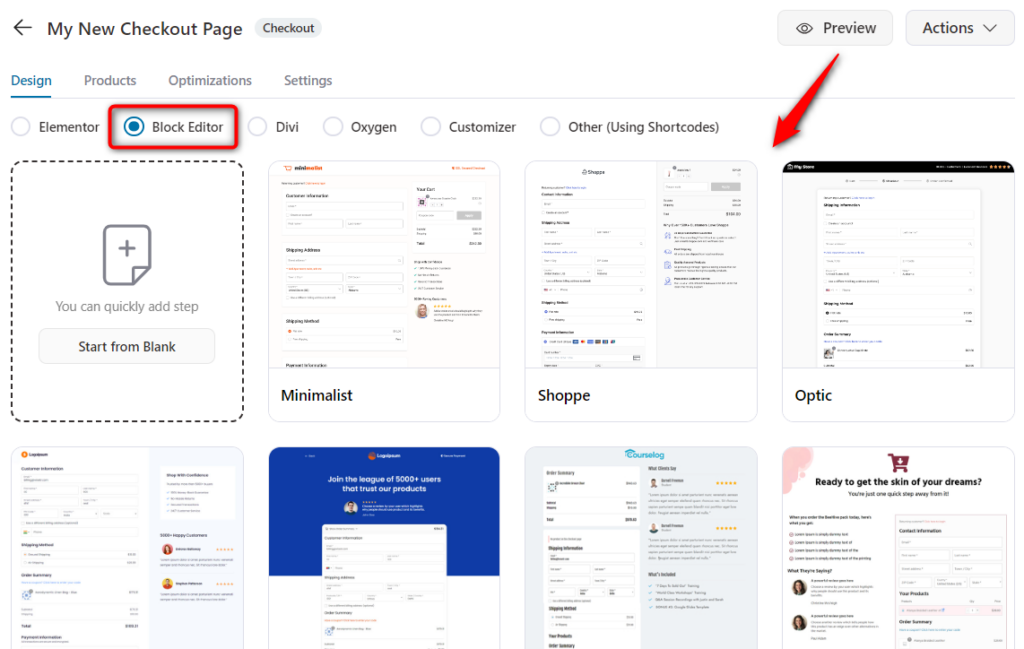
Checkout Page Templates for Block Editor
You can find a lot of high-converting checkout page templates for Block Editor here.
These templates can be imported with a single click and are easy to customize.

After import, click on Edit Gutenberg Template to start customizing your page with Gutenberg.

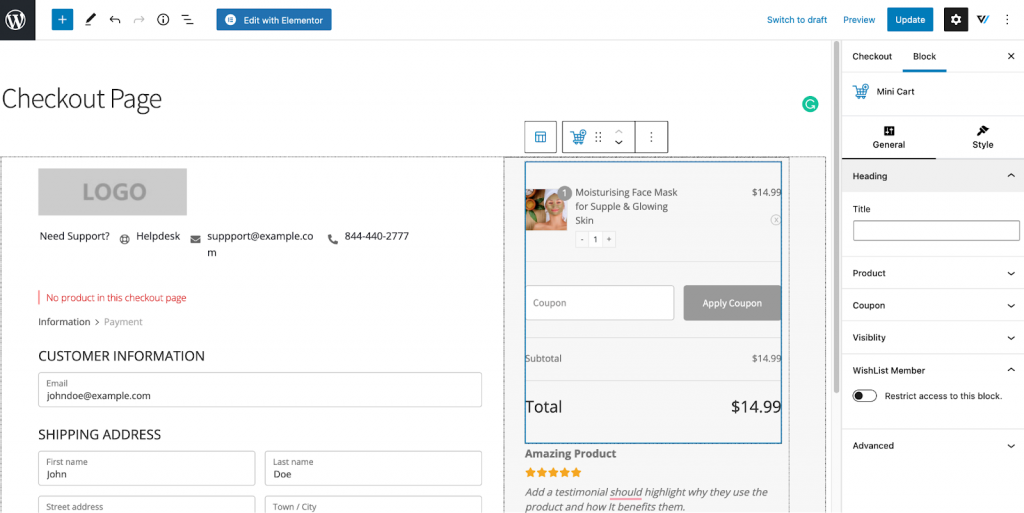
Gutenberg Blocks
We have created two Gutenberg blocks to aesthetically design your Checkout pages.
- Checkout Form
- Mini Cart
With these blocks, you’ll be able to create some good order forms and mini carts for your Checkout page.

But that doesn’t end there!
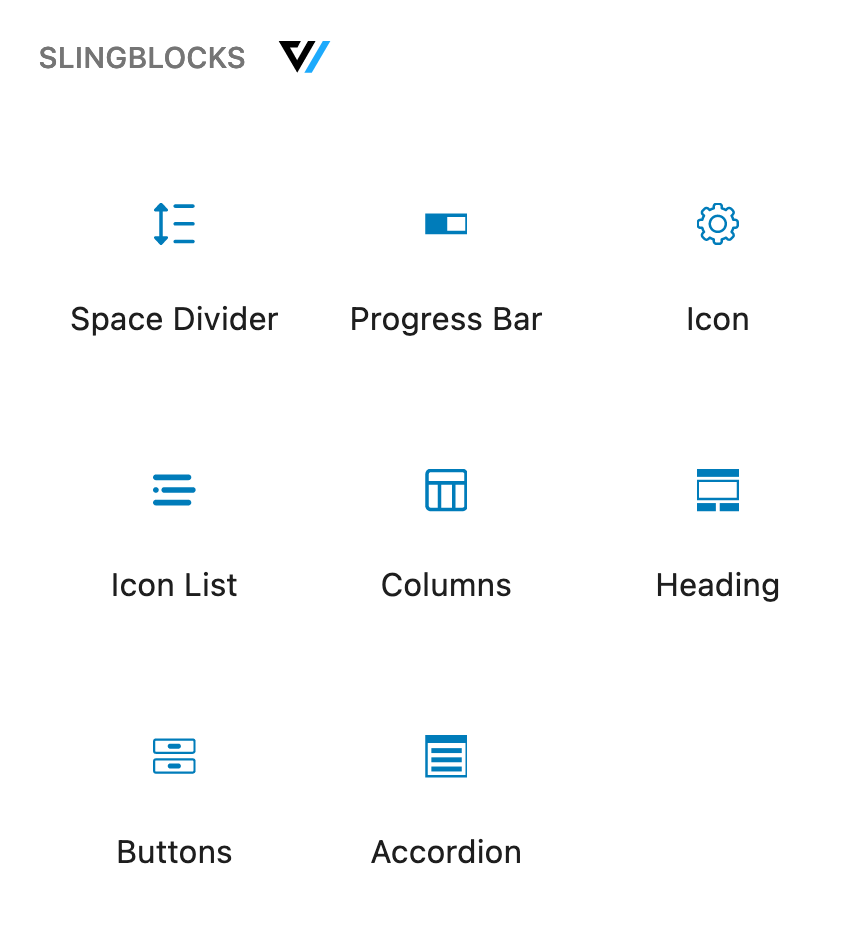
We further went one step ahead and designed SlingBlocks for Gutenberg blocks to provide extended page-building capabilities.
Here are some amazing components of SlingBlocks we designed:

You can use these blocks to create a perfect Checkout page for your online store.
Read here more about integration in this blog post


