The ‘Settings’ tab is placed at the end to let you make some additional tweaks to your checkout pages like adding a header, footer, custom CSS, etc.
Here’s how it looks:

You’ll see the three tabs here:
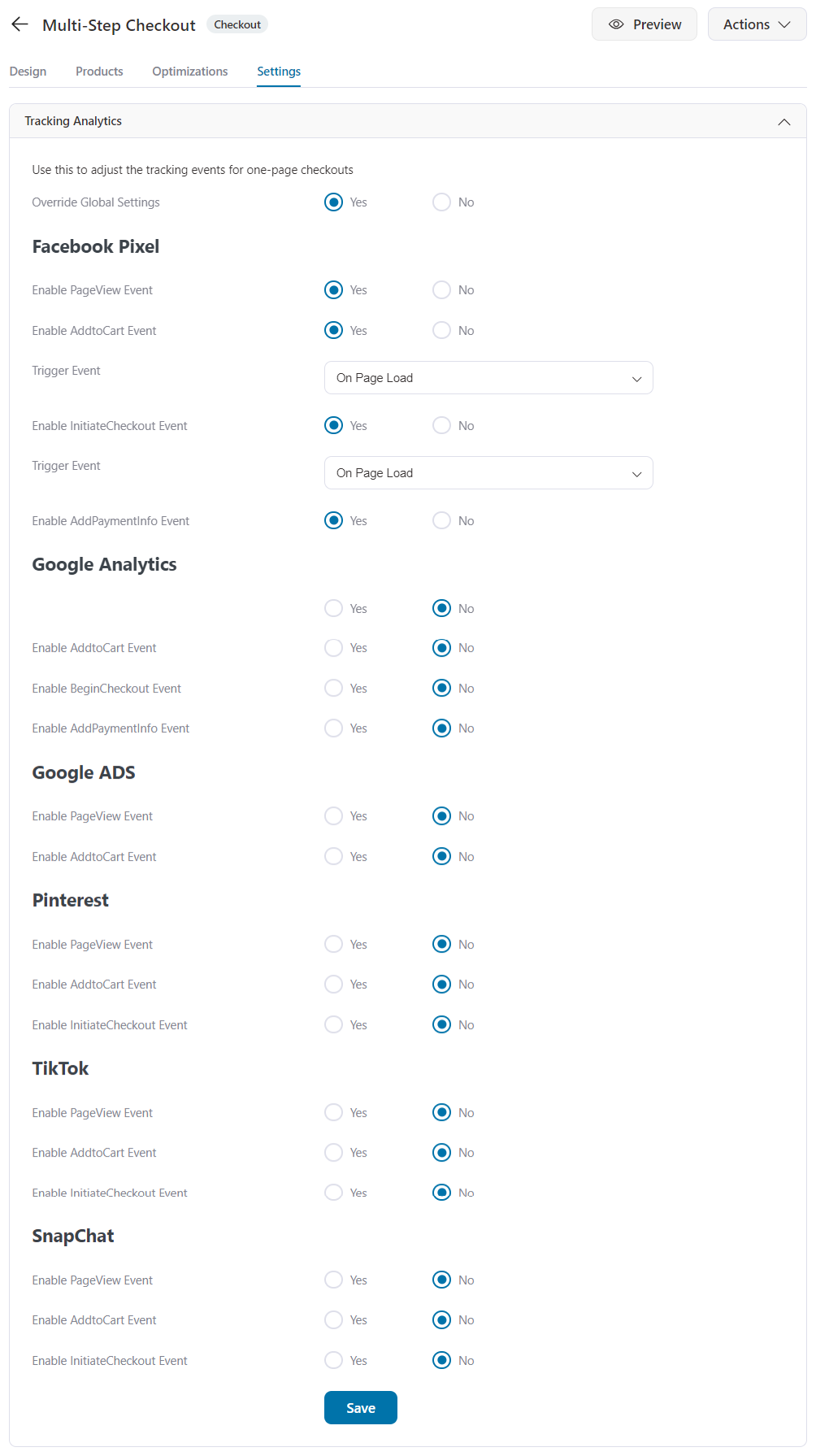
Tracking Analytics
You can override the global settings to perform tracking and analytics at the checkout page level.
For example, when a user views a page, initiate checkout, adds payment information, and more.
Take a look:

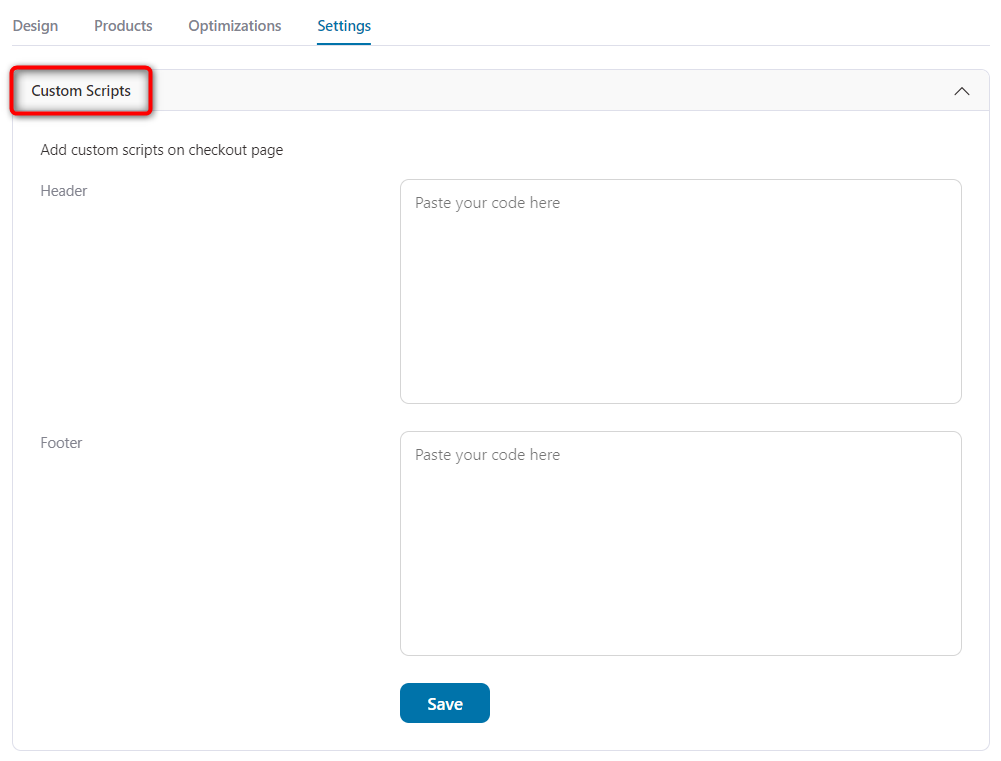
Custom Scripts
The next tab you’ll see is the ‘Custom Scripts’ tab.
In this tab, you’ll be able to insert scripts to design the header and footer of your checkout page.

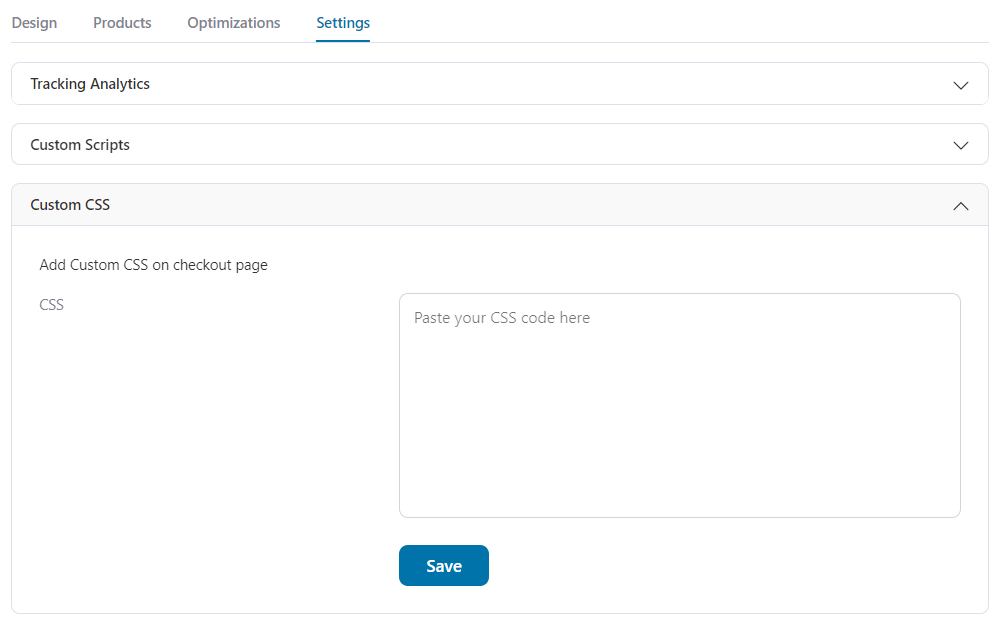
Custom CSS
Then comes the ‘Custom CSS’ tab.
Under this tab, you can add Custom CSS scripts that apply locally to this checkout page only.

As you make the modifications in these tabs, hit the ‘Save’ button to save your settings.
This was all about the Checkout settings section in the FunnelKit Funnel Builder.


