FunnelKit Automations provides you with three ways to build an email. You can choose any of them based on your preference and design high-converting emails.
- New Visual Email Builder - The new visual email builder helps you create engaging emails. It's quite easy to use, just like the page builders. Get access to WooCommerce content blocks and transform your boring transactional and marketing emails into beautiful ones that help attract your users' attention.
- Rich Text - Plain text-based emails.
- Raw HTML - Copy and paste the HTML email code you've constructed elsewhere.
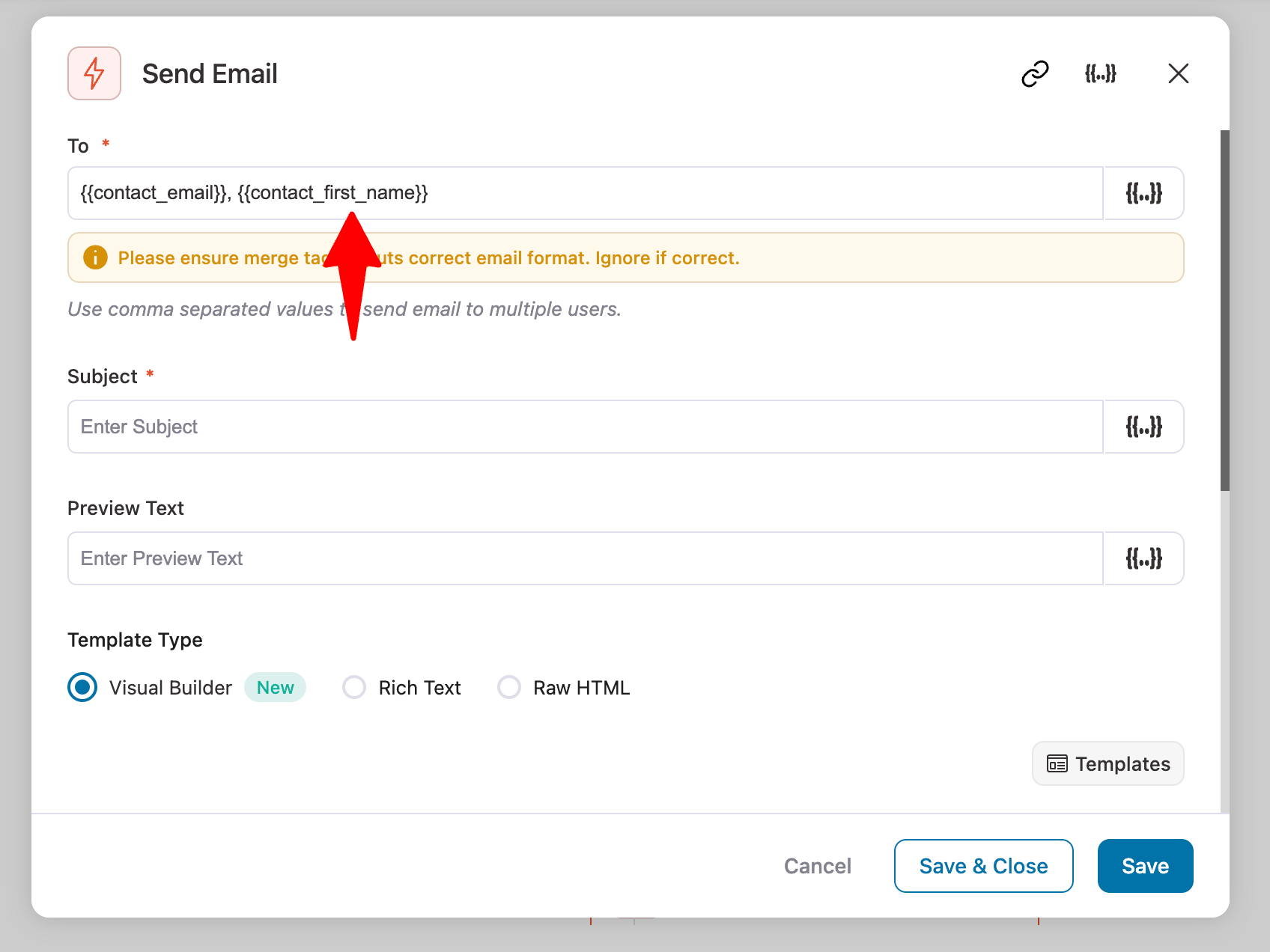
First, provide the To field, subject, and preview text.
For the To field, include a merge tag that outputs an email address; otherwise, you will get a warning.

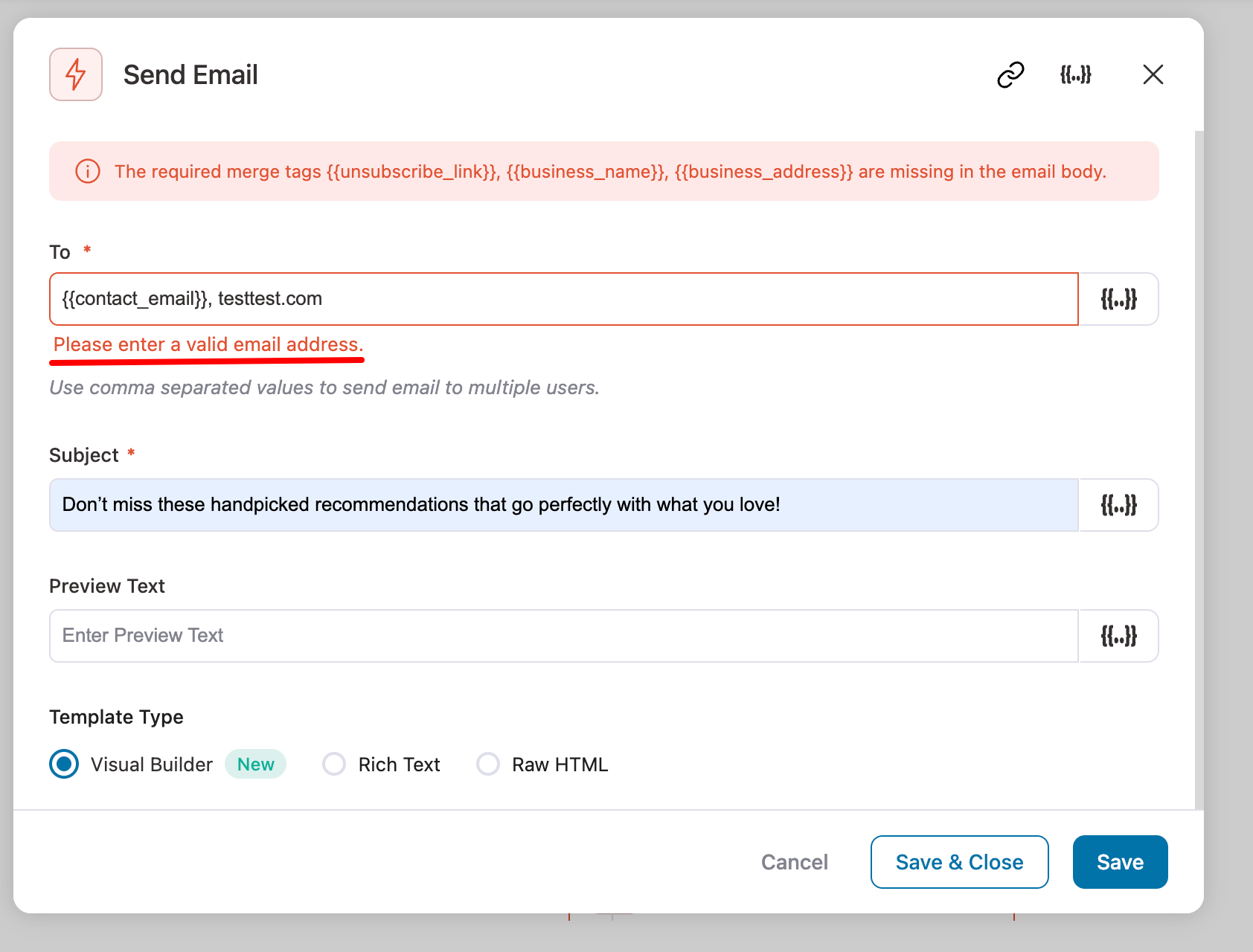
When you enter an email address manually, it will be validated to ensure it is valid before sending.

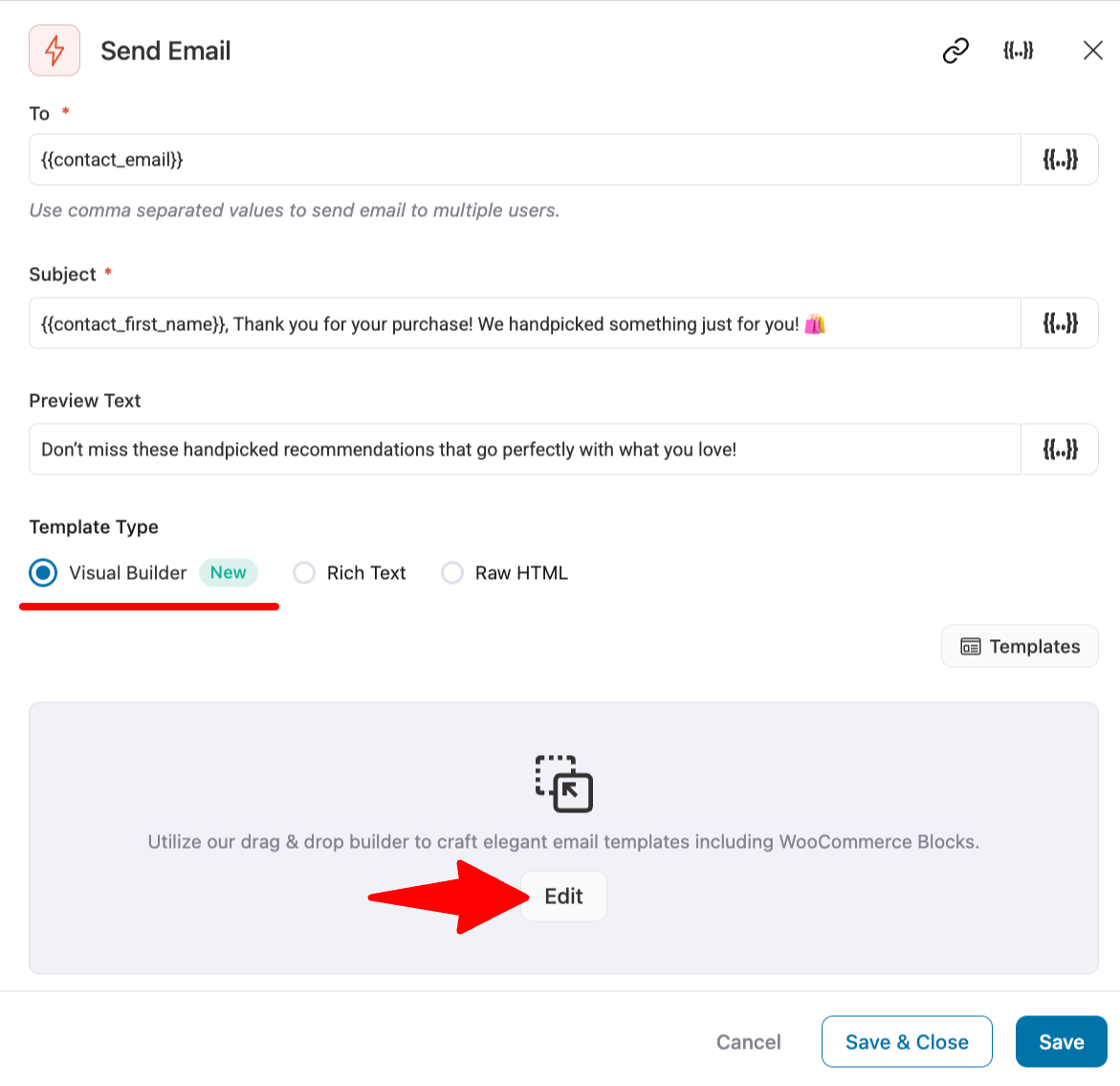
After adding To, Subject, and Preview Text, you need to choose the template type. Recommended type is New Visual Builder.
All New Visual Email Builder
Select Visual Builder (New) and hit 'Edit' to launch the all-new email builder.

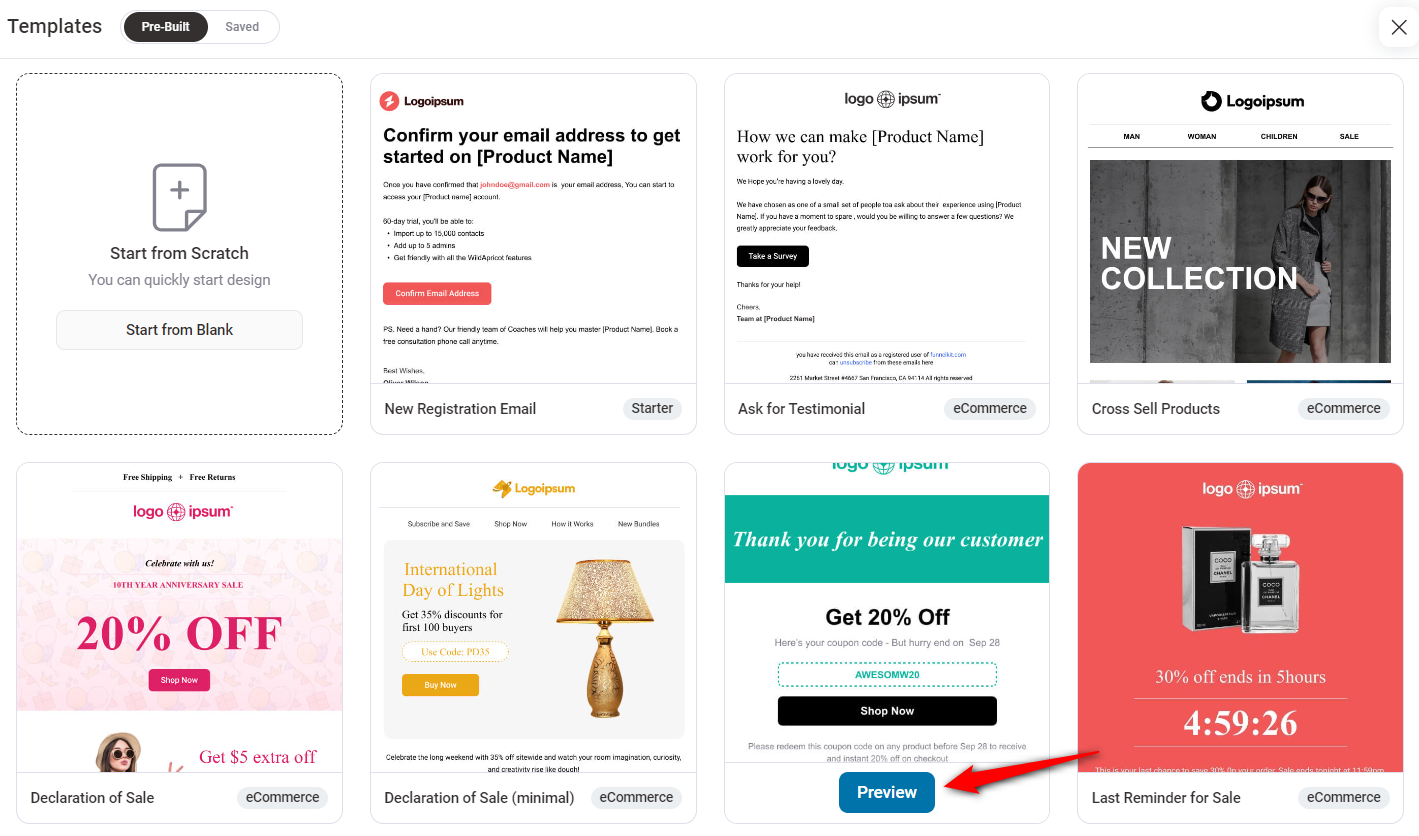
You get access to 22+ pre-designed email templates that are customizable as per your requirements.
More templates will be consistently uploaded to make your email-building experience seamless.

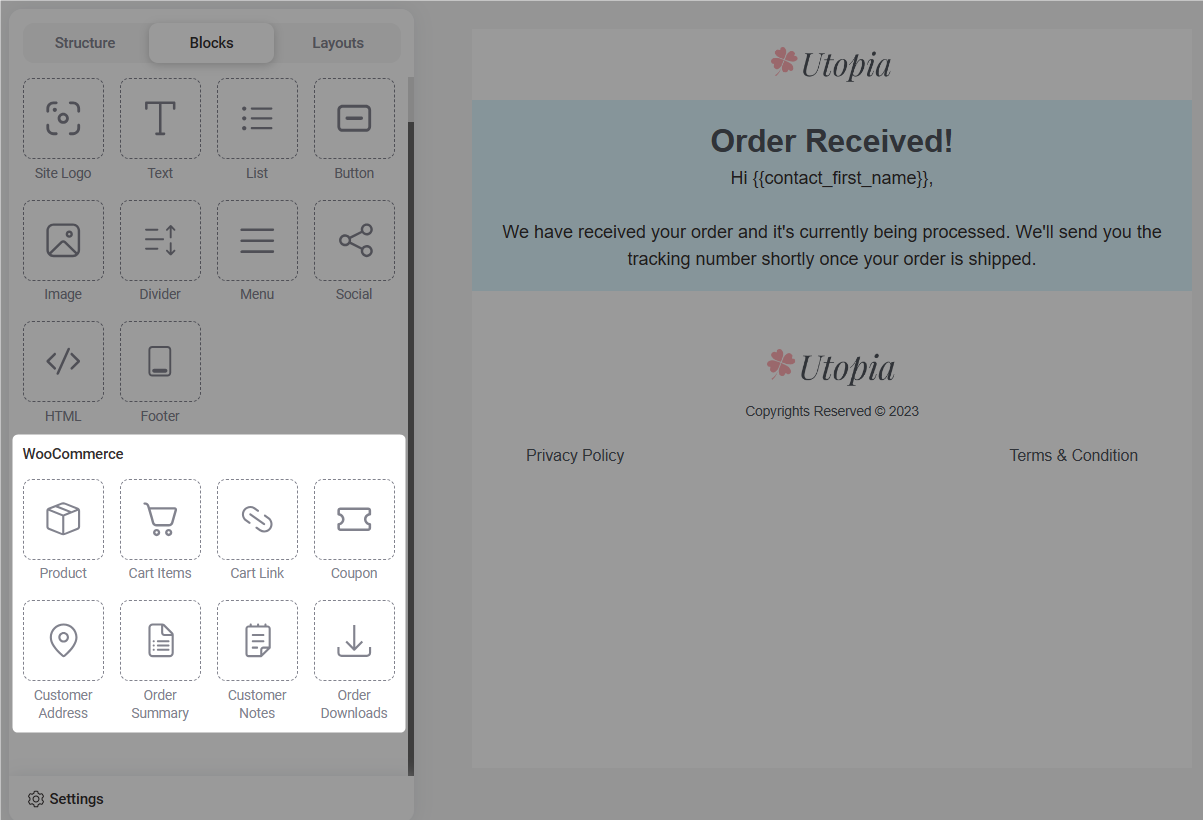
Apart from General content blocks, you get access to various WooCommerce blocks to design beautiful emails:
- Product
- Cart Items
- Cart Link
- Coupon
- Customer Address
- Order Summary
- Customer Notes
- Order Downloads

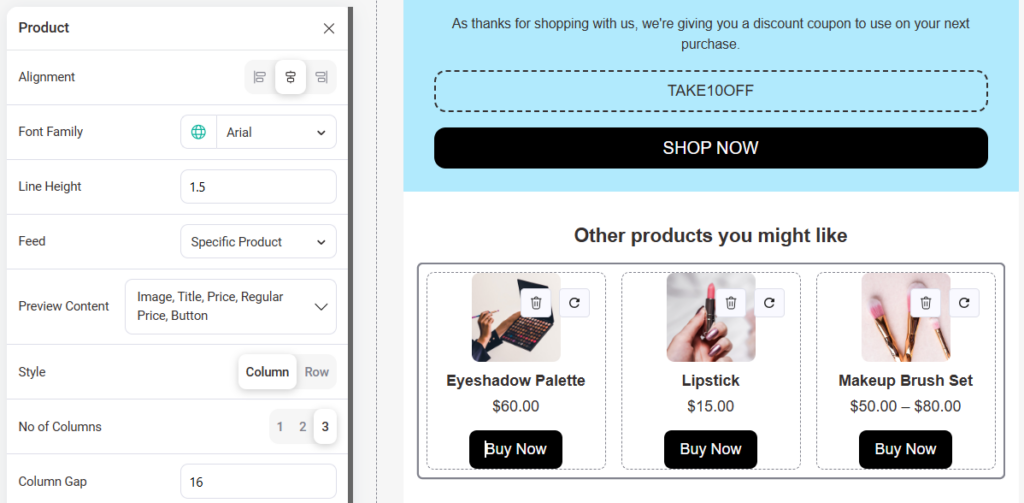
You can offer product recommendations in emails and offer relevant items to your shoppers with the Product block.

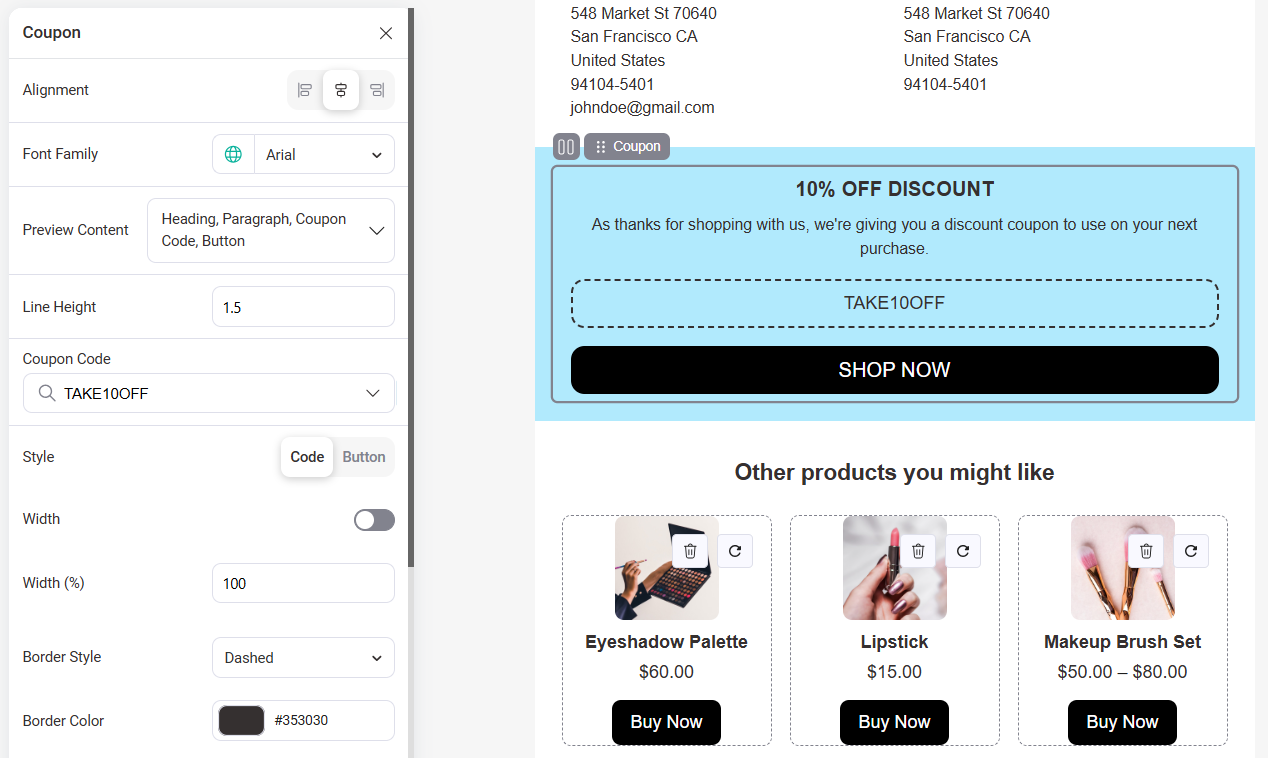
In addition, offer them discount coupon codes to incentivize their next purchase.

You get various customization options to design your emails.
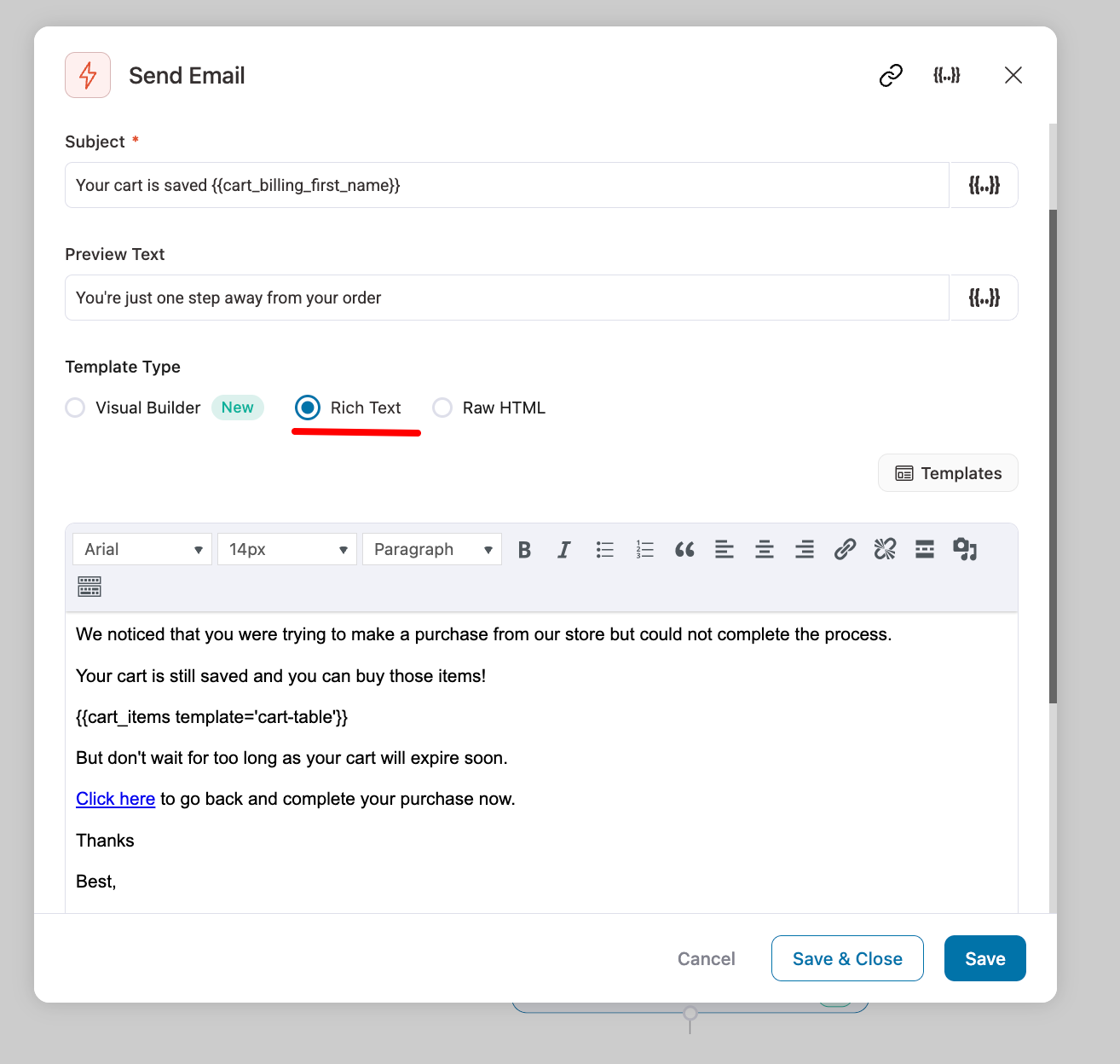
Rich Text-based Emails
This is the interface that you can use to write your email body copy:

Start writing your emails in the text editor here. You get complete editing options to style your text, set alignments, insert links/images/quotes, and more.
You can even personalize your emails using FunnelKit Automations’ merge tags.
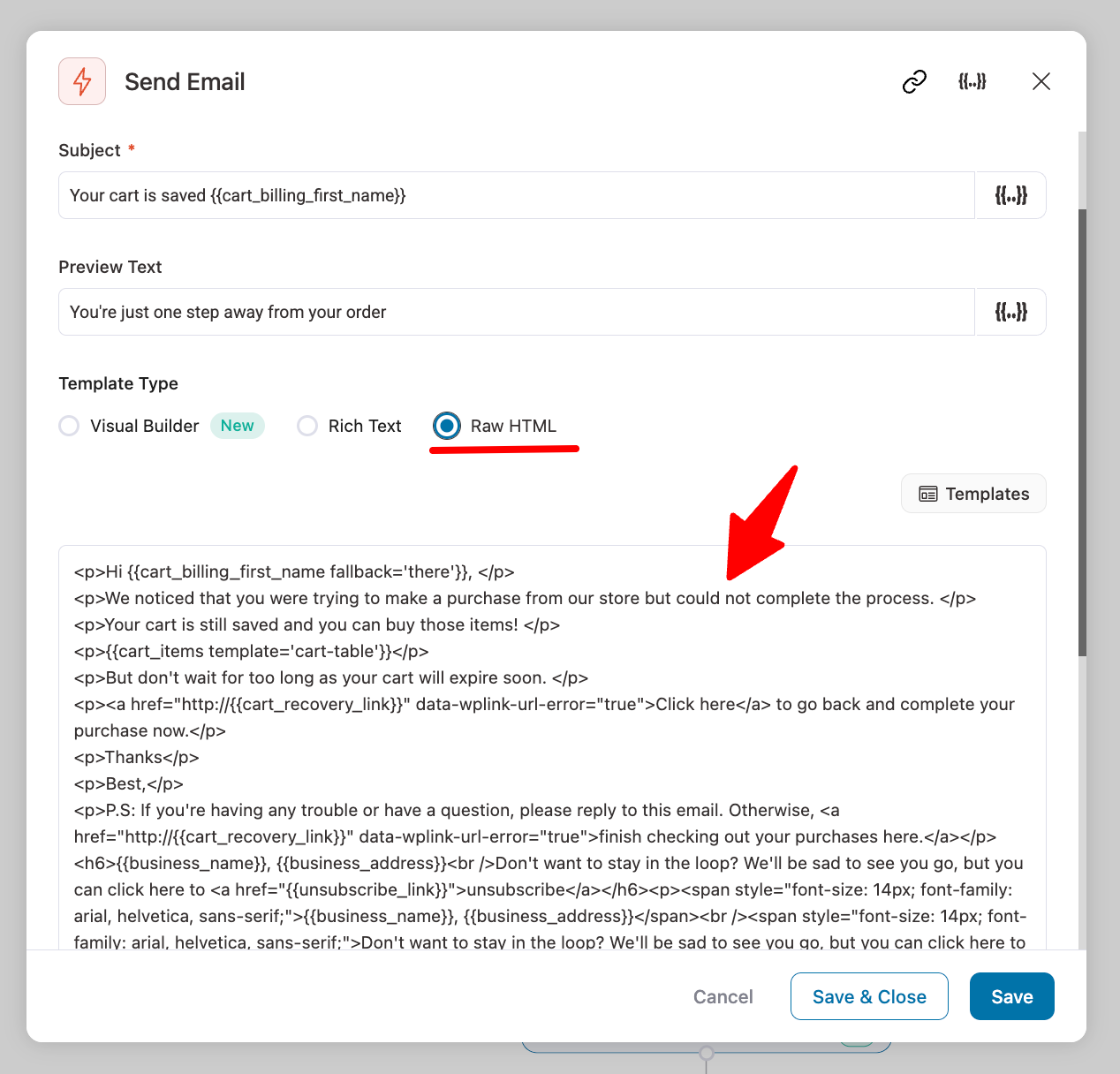
Raw HTML Emails
This is the email with the HTML selected:

You can use external services such as Stripo to design your email. You need to export your HTML and paste it here.
That's it! These are three ways to build an email with FunnelKit Automations.



