FunnelKit Automations connects seamlessly with ActiveCampaign to bring you a host of actions that you can take in your CRM like - adding a tag, removing a tag, creating contacts, adding contacts to a list, updating fields, and many more.
FunnelKit Automations also receives webhooks from ActiveCampaign which allows you to perform certain actions in FunnelKit Automations and share the result back in ActiveCampaign.
In this documentation, you'll learn how to receive webhooks and take multiple actions based on behavior-backed triggers.
Learn how to connect ActiveCampaign to FunnelKit Automations here
Trigger
When Active Campaign sends a webhook (a packet of information/data), you can use it to take multiple actions in FunnelKit Automations and share the result back.
Here I’ll show you how to create an automation so that FunnelKit Automations receives a webhook from Active Campaign, creates a personalized coupon code, and shares it back with A/C.
Step 1: Create automation in Active campaign
Select “Contact submits new form” as the trigger and “Receive webhook” as an action
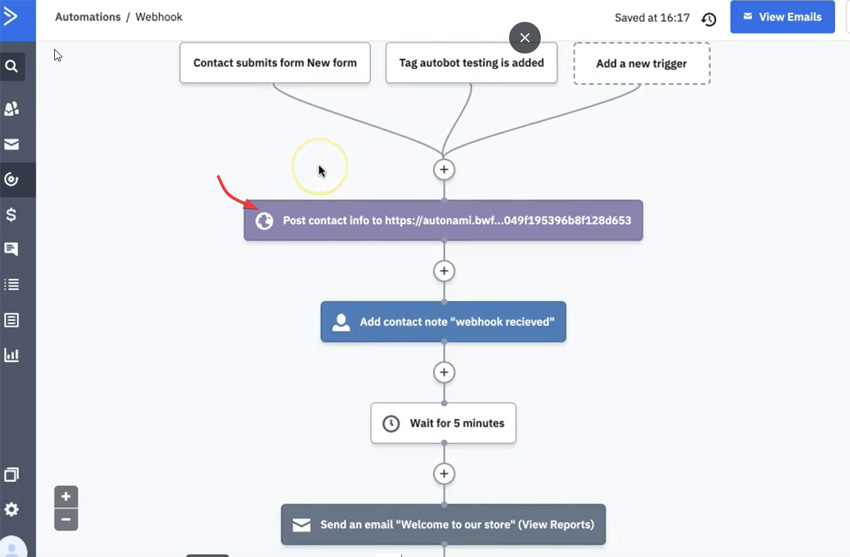
Your Active Campaign automation should look like this:

Step 2: Create automation in FunnelKit Automations
Select “Webhook Received” under Active Campaign as the event >> Select “Create Coupon” and “Update Fields” as actions
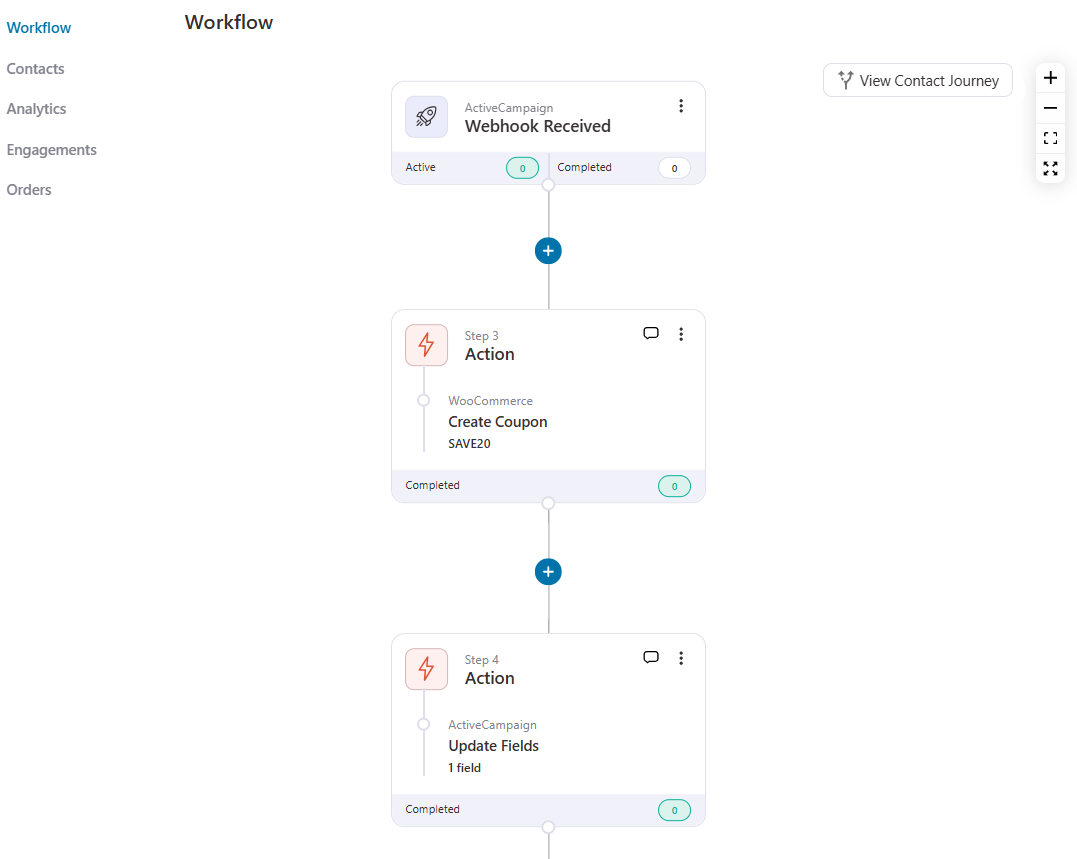
Your workflow should look like this:

Step 3: Copy the webhook URL from FunnelKit Automations and paste it in Active Campaign
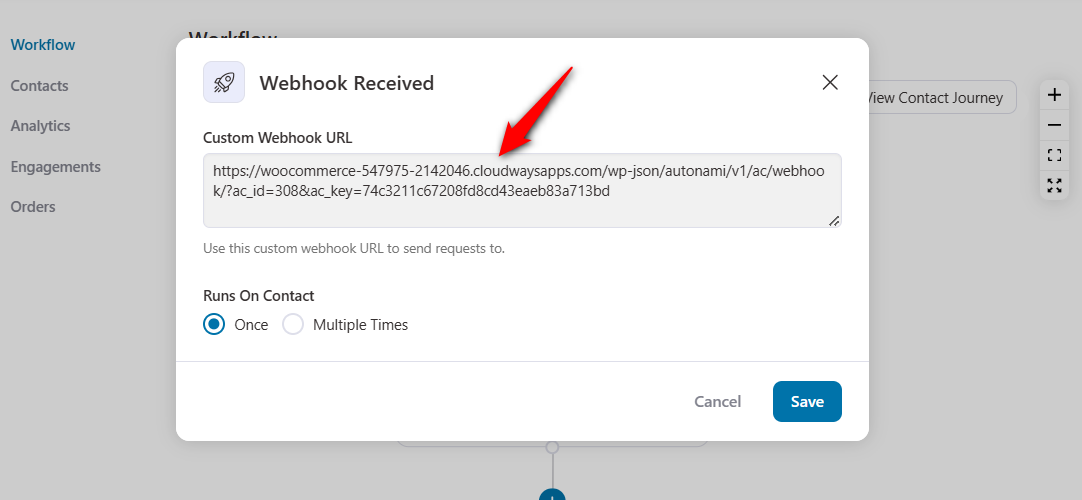
When you select the “Webhook Received” event in FunnelKit Automations, you’ll see a URL that is generated automatically.
See here:

So you’ll have to copy this URL and paste it into Active Campaign.
Here’s how:
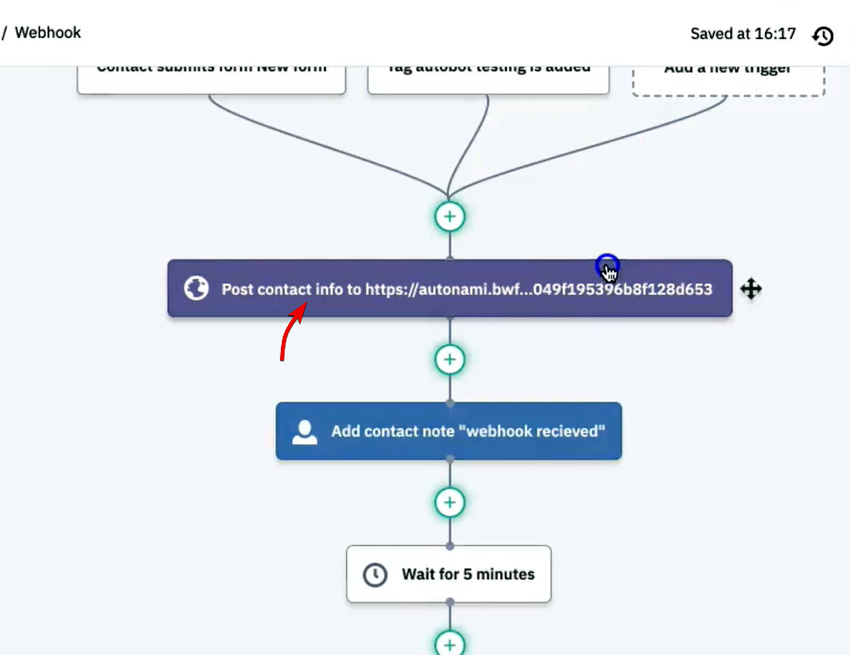
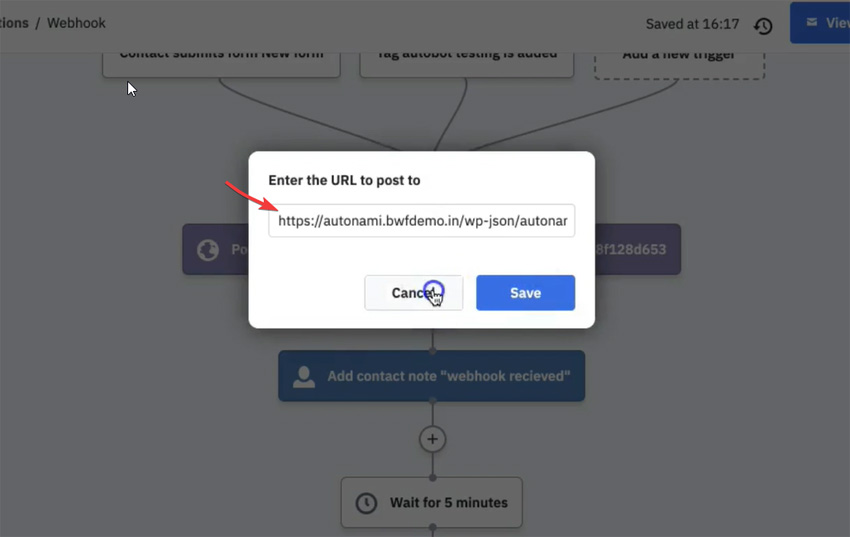
Click on the pointed section as shown below:

Then paste the copied URL and hit Save:

Once that is done, the webhook will be received by FunnelKit Automations.
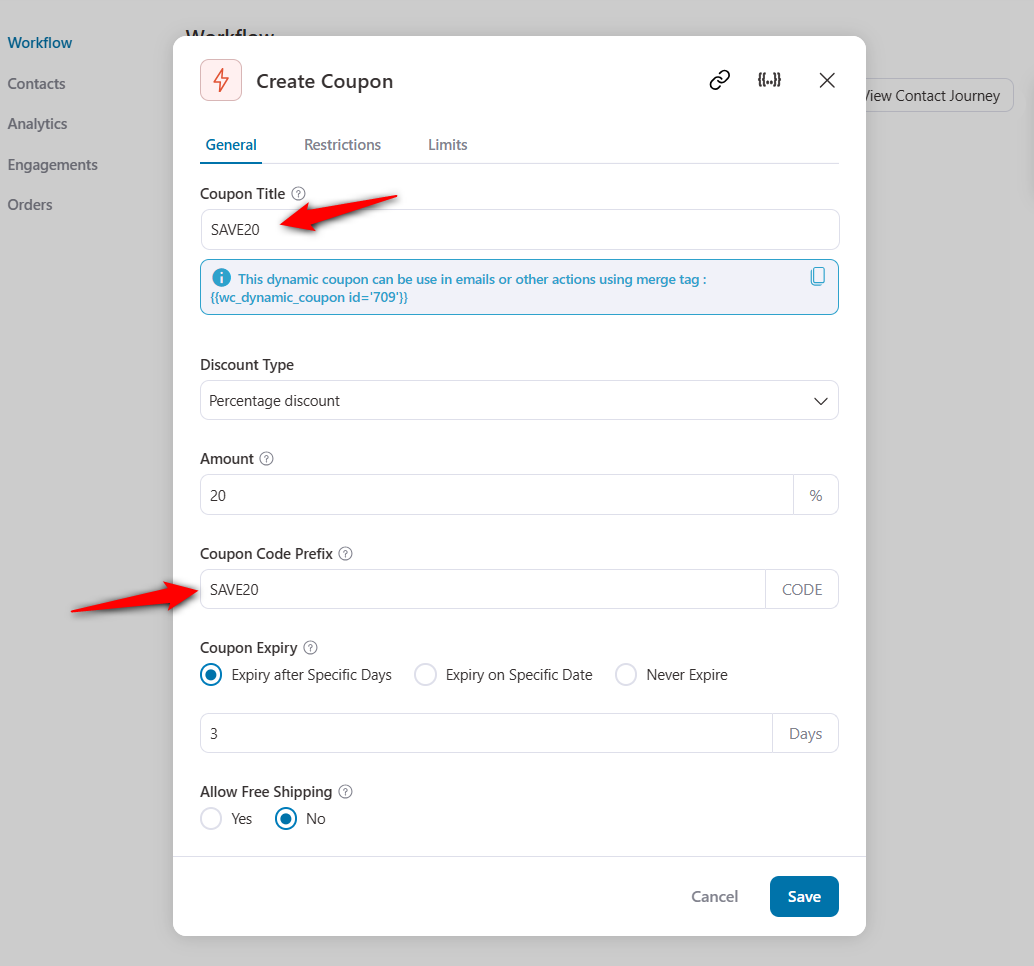
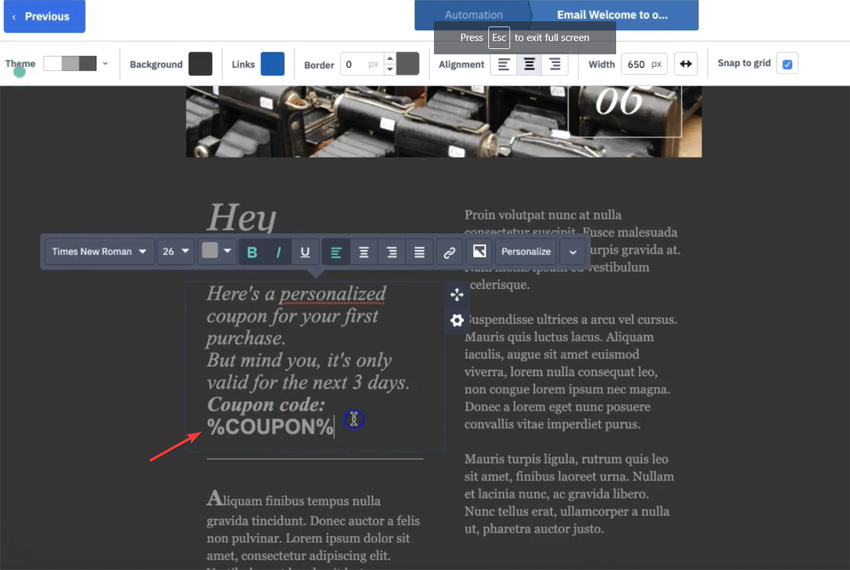
Step 4: Personalize your coupon code and set expiry (optional)
Here’s how you do that:

Step 5: Add a coupon field in Active Campaign
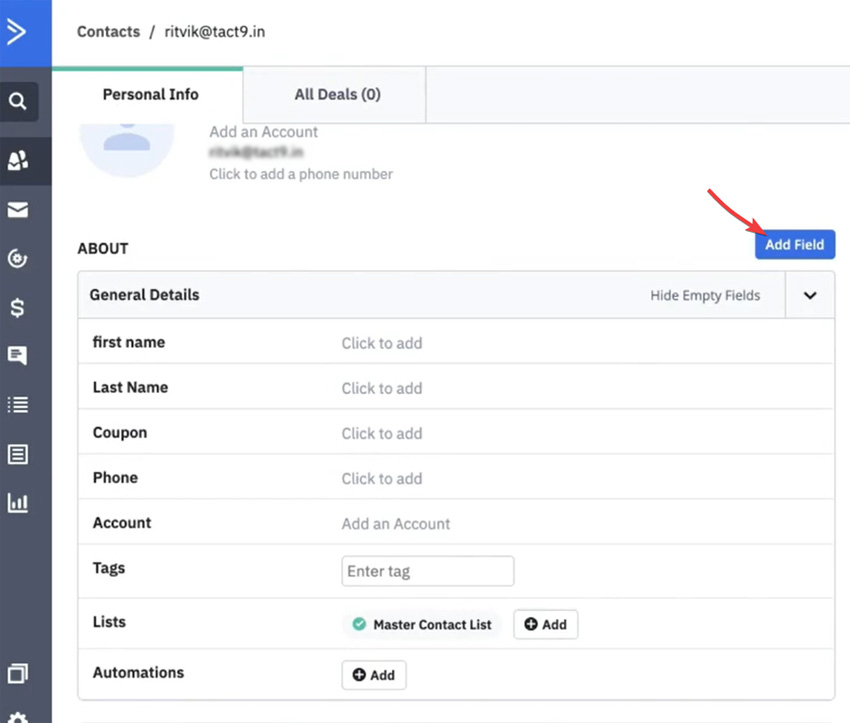
Go to the “Contact” tab in Active Campaign.
Then you’ll find the “Add field” button here:

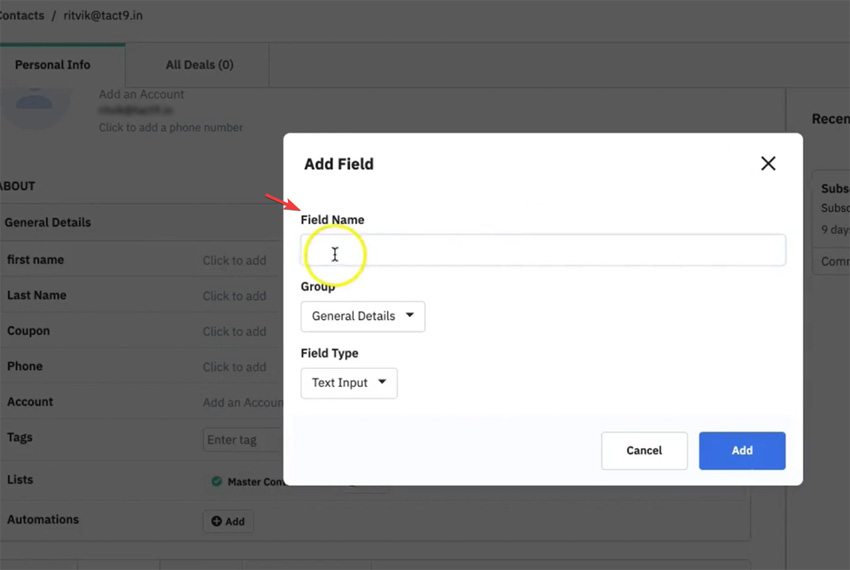
Add the coupon field in the popup that appears:

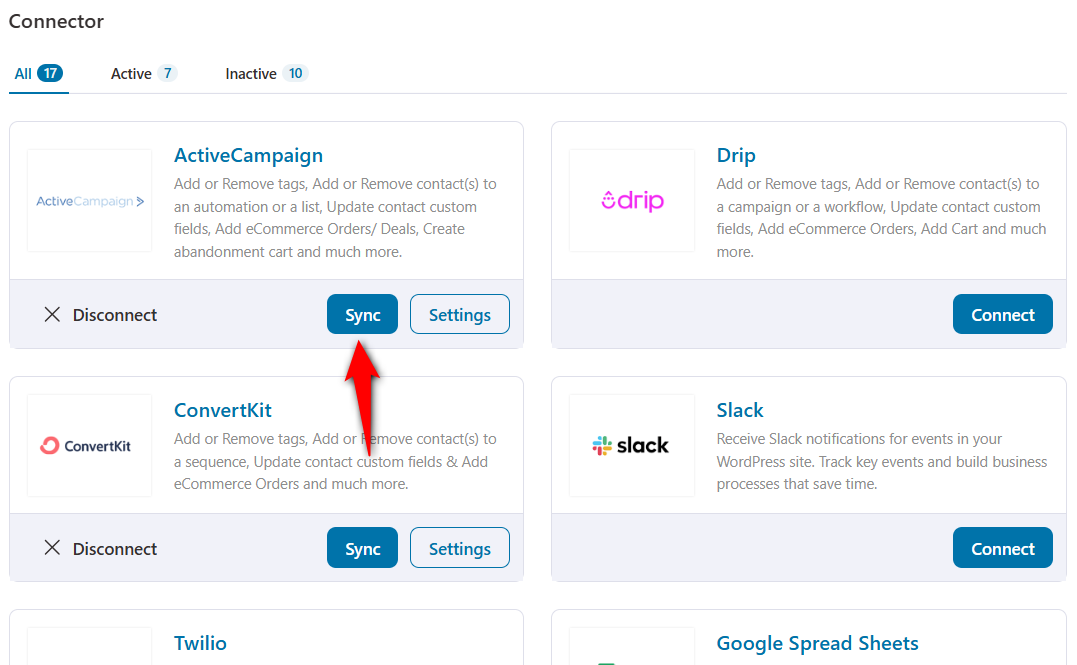
Step 6: Sync FunnelKit Automations with Active Campaign
Go to the “Connectors” tab in FunnelKit Automations >> Hit the “Sync” button (as we've shown earlier).

This will sync the new field which you just created in Active Campaign, with FunnelKit Automations.
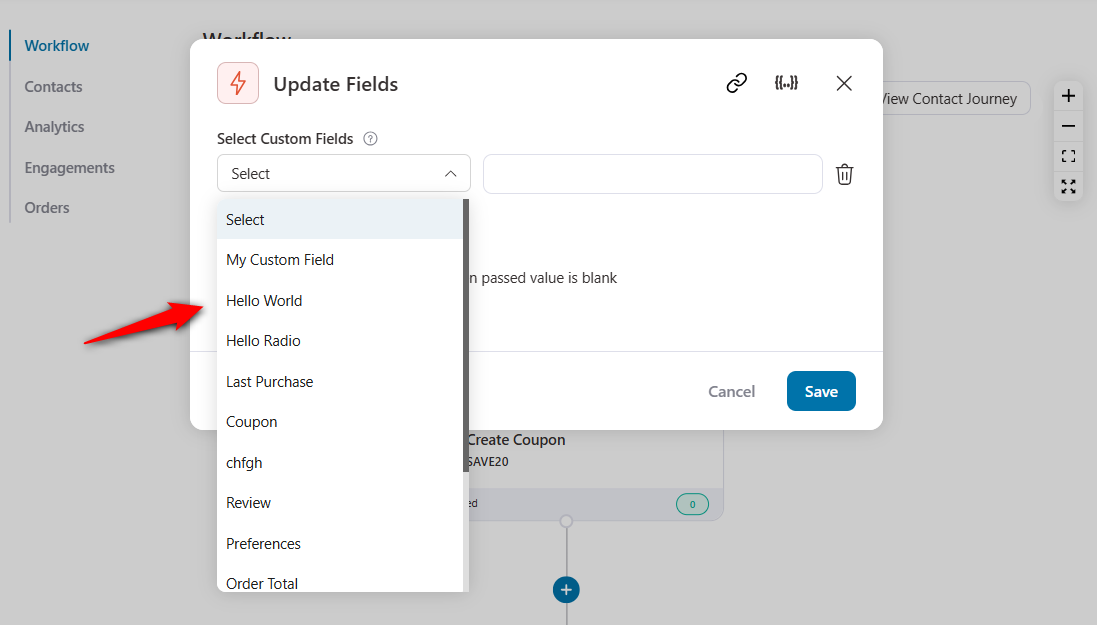
Step 7: Select the “Coupon” field from the Update fields drop-down menu
Once you select the field, enter its value using merge tags and then hit the “Save” button.

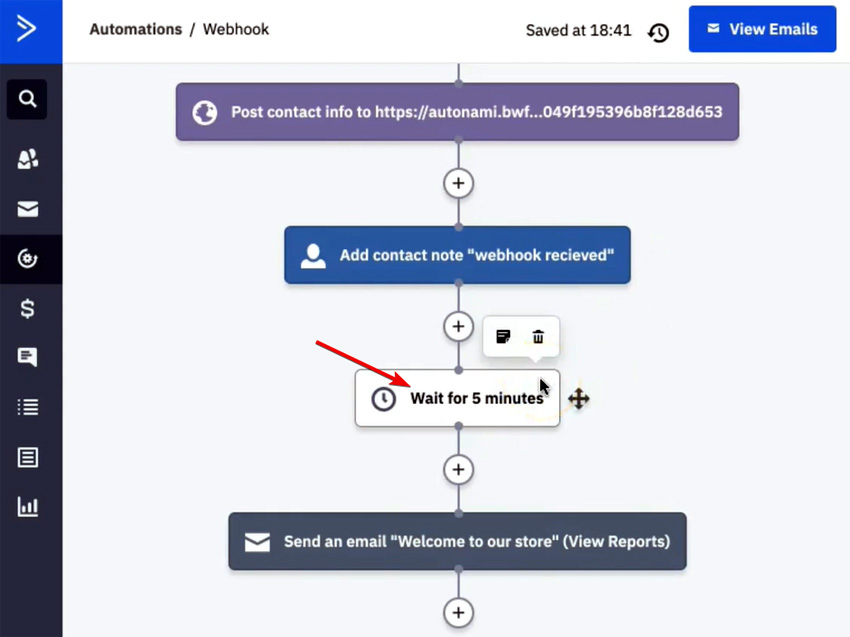
Step 8: Set up a 5-minute delay in Active Campaign
This is to avoid any unnecessary delays between your events and actions, and ensure a smoother workflow.

So once all these are set, this is how your personalized coupon code will appear in the welcome email:

Actions
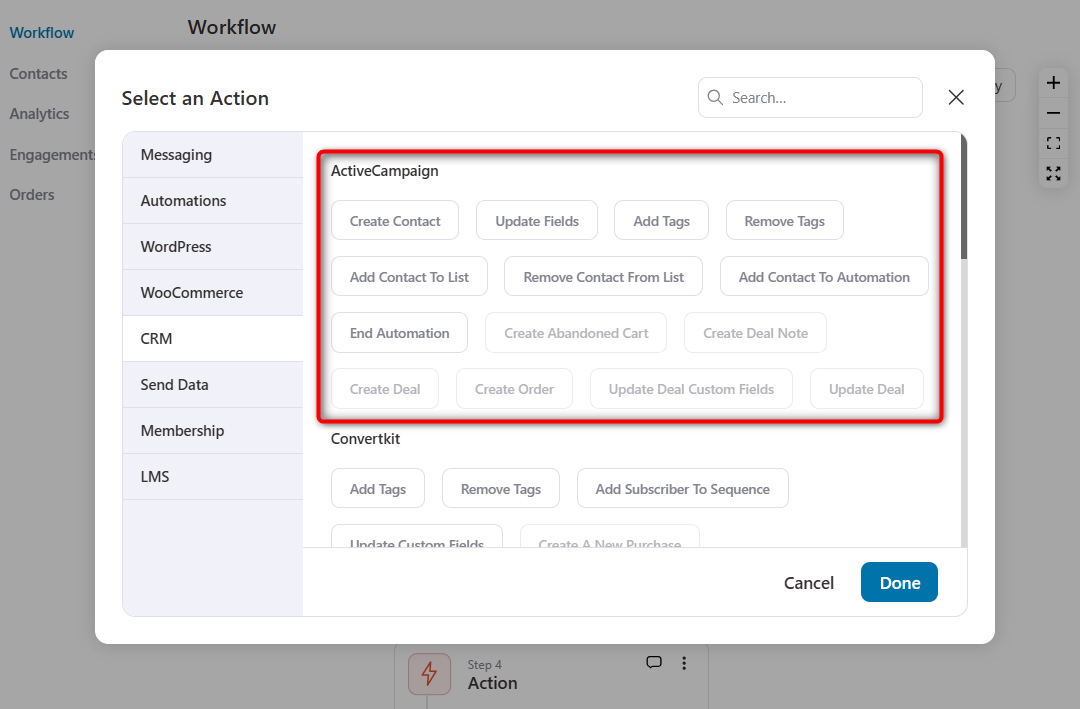
Once your connection is established, you'll see all these actions for Active Campaign in the drop-down:

- Add Tags
- Add Contact to Automation
- Add Contact to List
- Create Contact
- Create Deal Note
- Create Deal
- Create Order
- End Automation
- Remove Contact from List
- Remove Tags
and many more.
Adding a tag in ActiveCampaign when a purchase is made
Now, let's learn how to add a tag in A/C when a purchase is made on the WooCommerce store.
This will be a dynamic tag generated on the fly for the exact item purchased.
For example - *Purchased: Natural cream(product name)*
That will be the format for our tag.
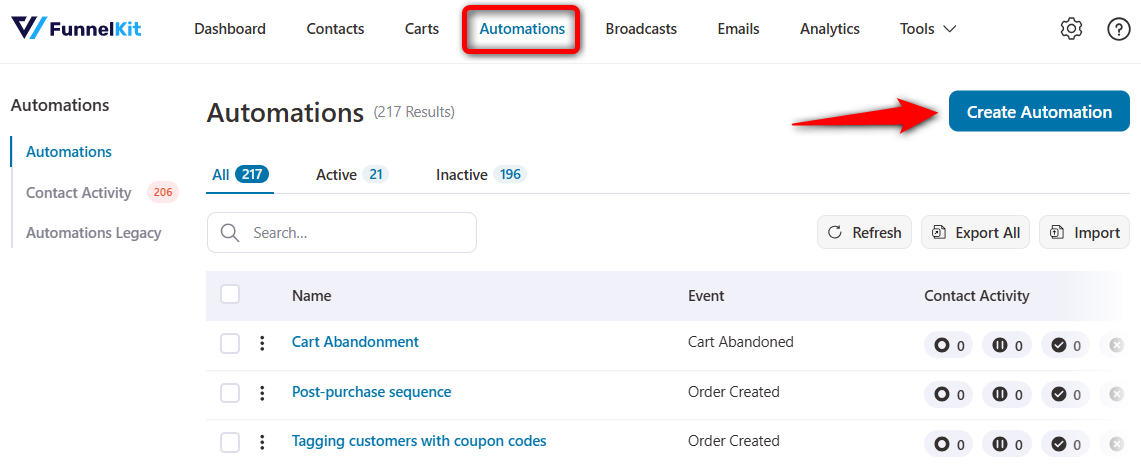
Step 1: Create an automation in FunnelKit Automations
Click on "+ Add New".

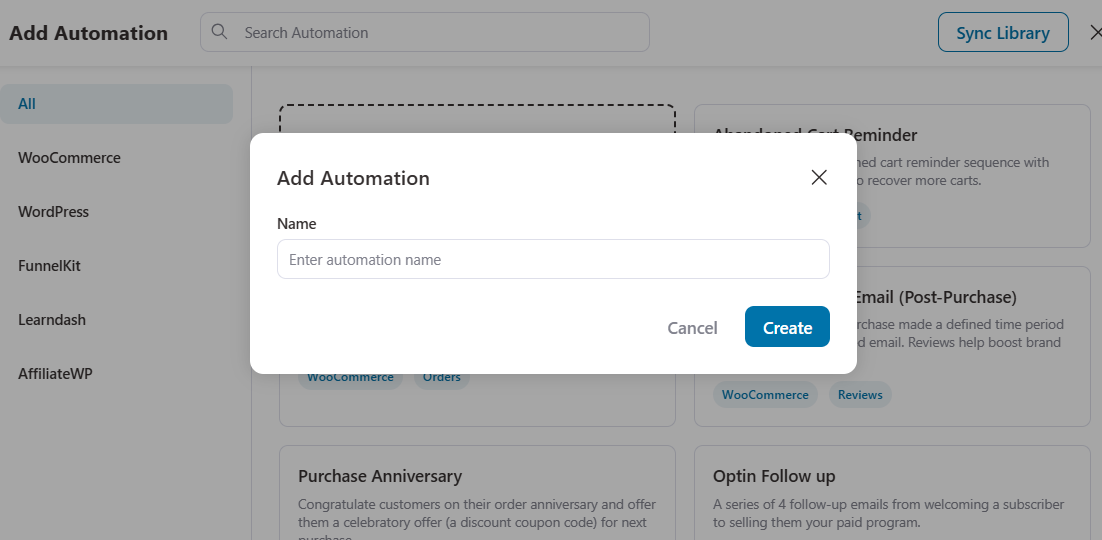
Start from scratch and name your new automation.

Click on Create.
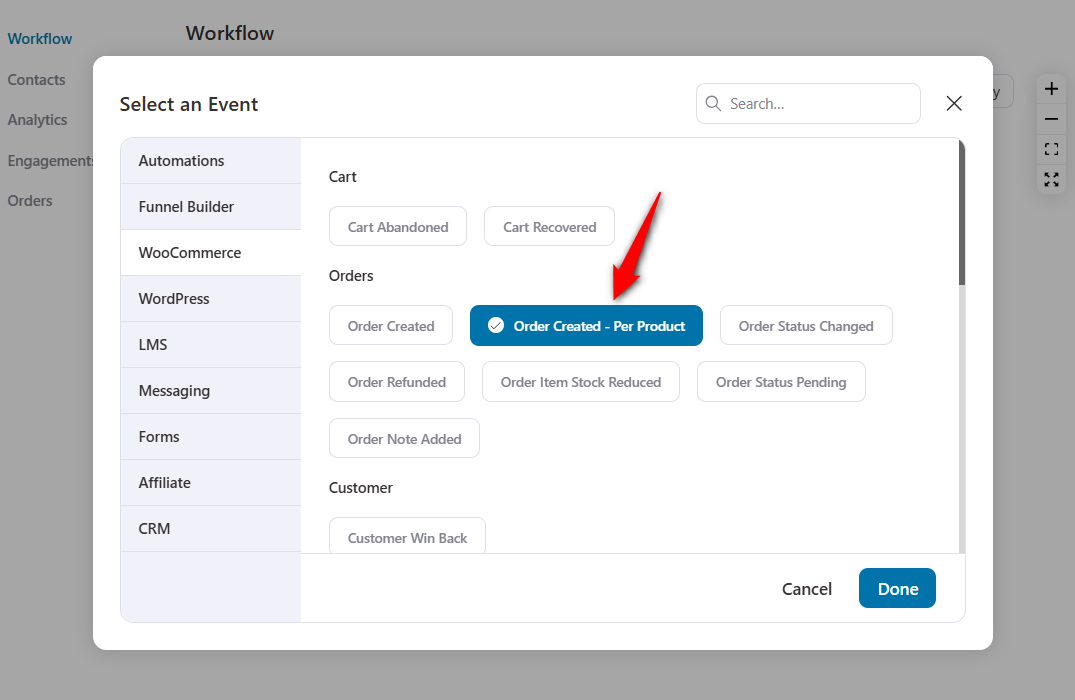
Step 2: Select an event
Choose the “Order Created - Per Product” event:

Click on Done.
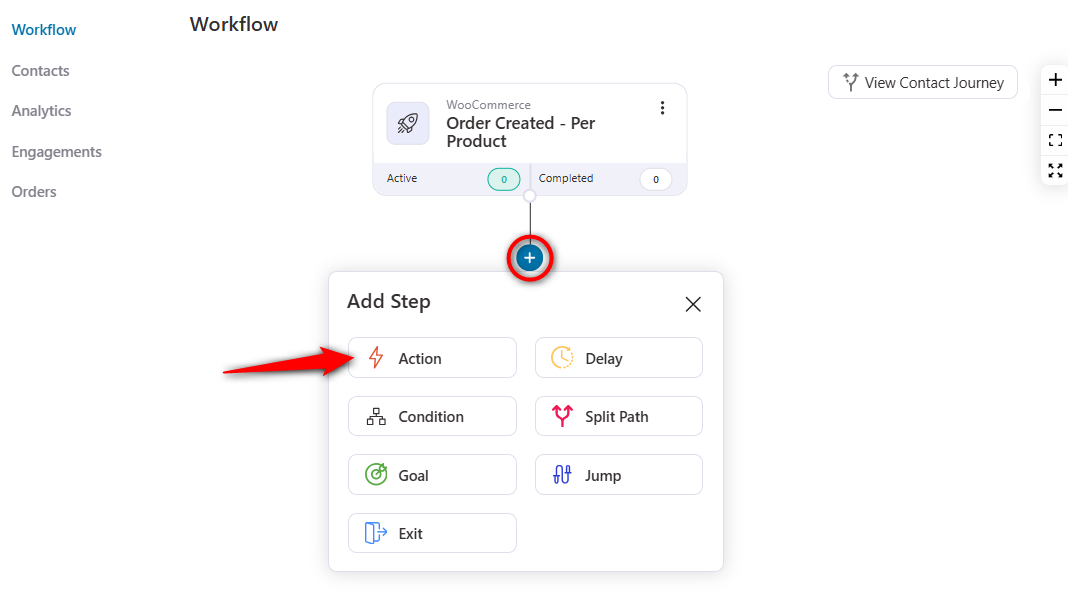
Step 3: Define an action for the event
Click on the '+' icon to select direct action.

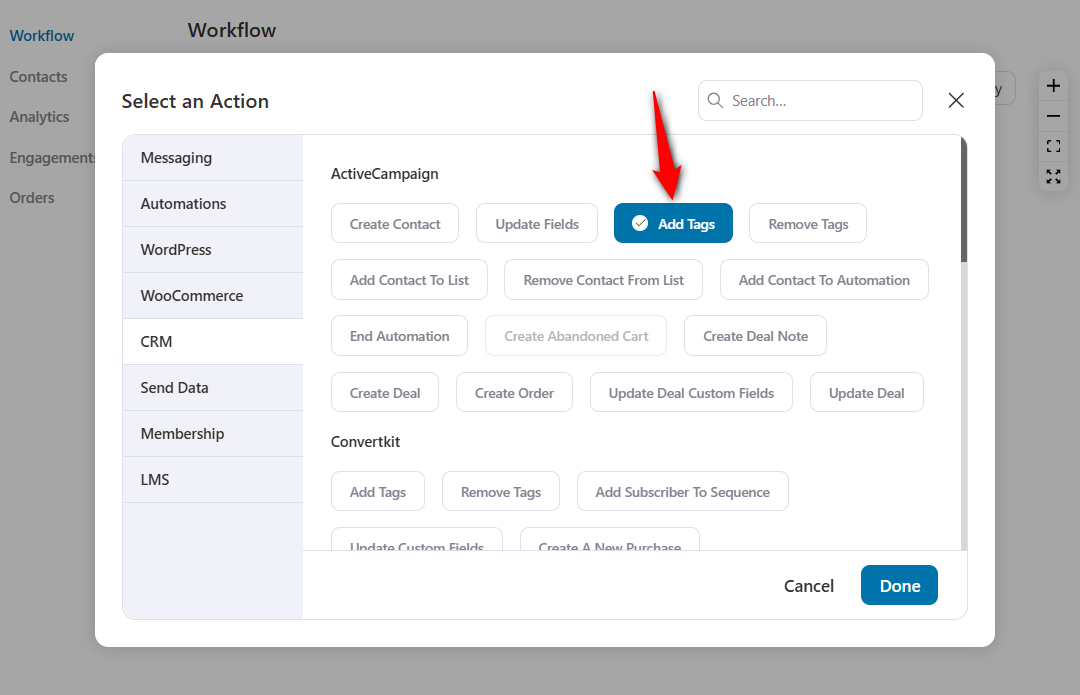
Now, select Add Tags under ActiveCampaign as the action.

Click on Done.
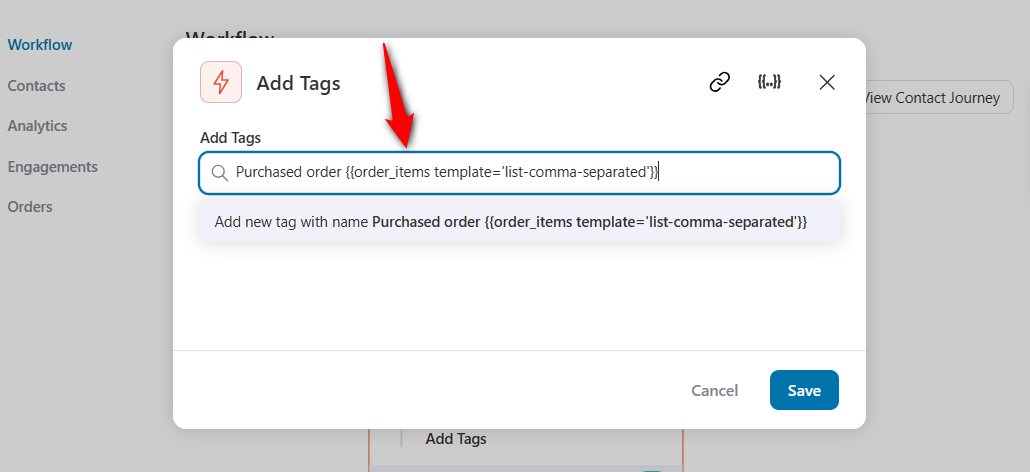
Step 4: Customize your tag name
Select from a dynamic range of merge tags to customize the tag name.

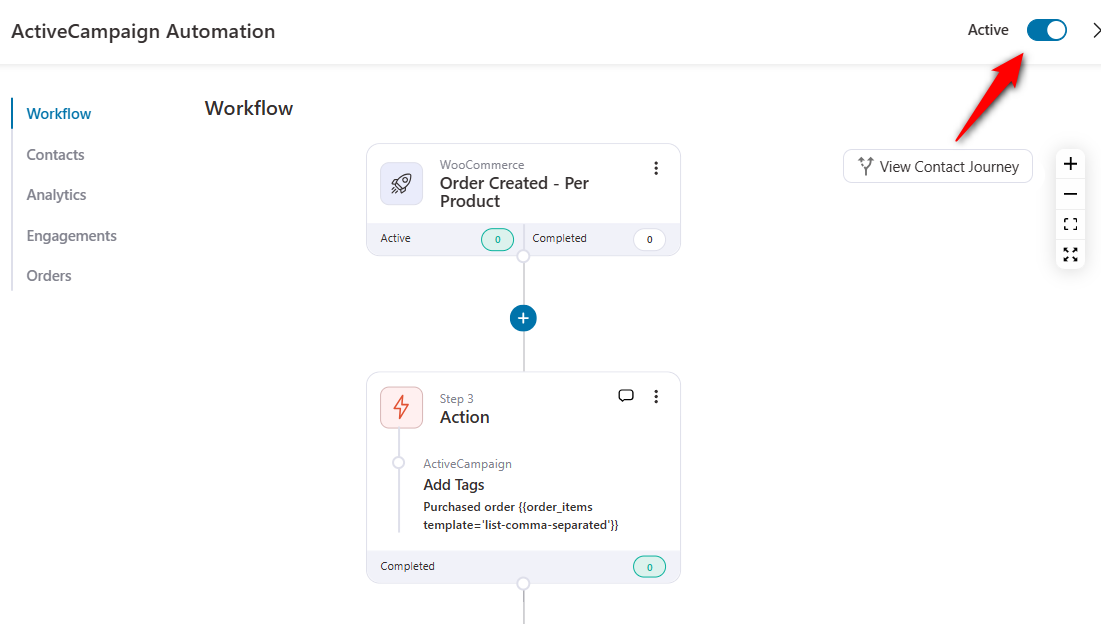
Step 5: Make your automation live to test it out
Turn the toggle to make your automation active.

Now, let's test the automation we have created.
Go to WooCommerce and purchase a demo product.

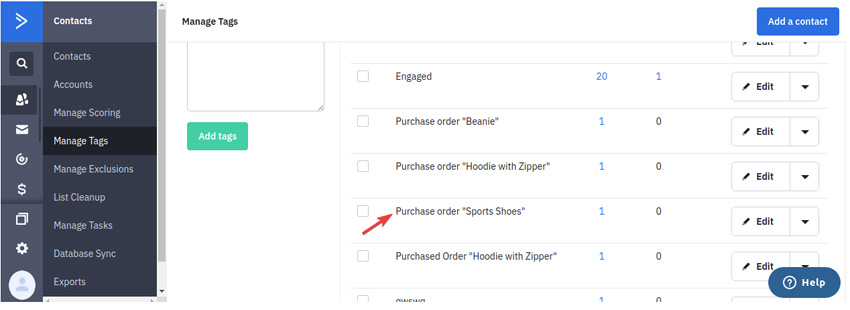
Once you purchase a product, a tag will be created in Active Campaign with the specified name.
See here:

As you can imagine, you can create tags using dynamic merge tags for anything you want.
Cart abandoned, item purchased, added a review, etc are just a few suggestions - Your imagination is the limit here.



