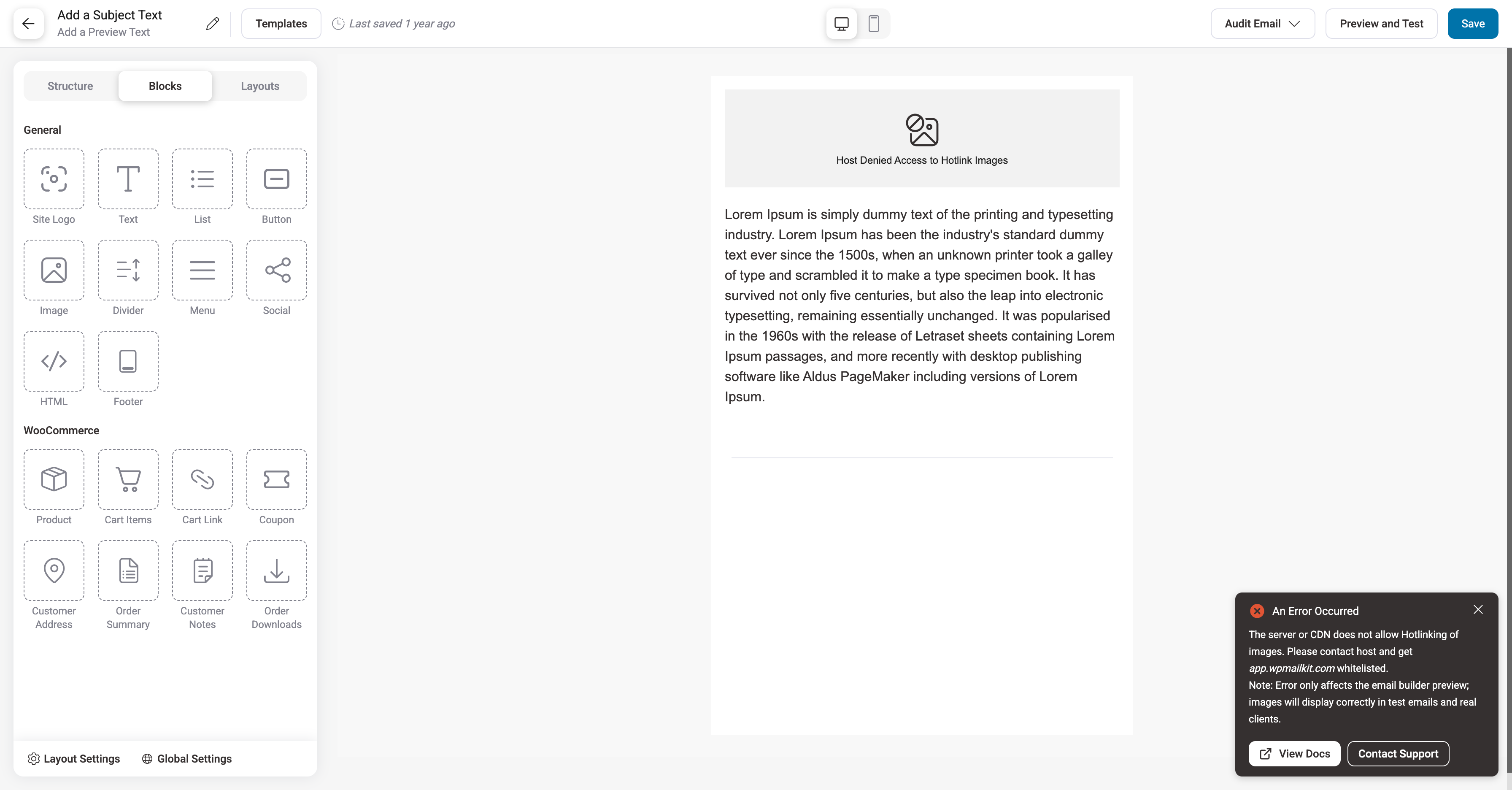
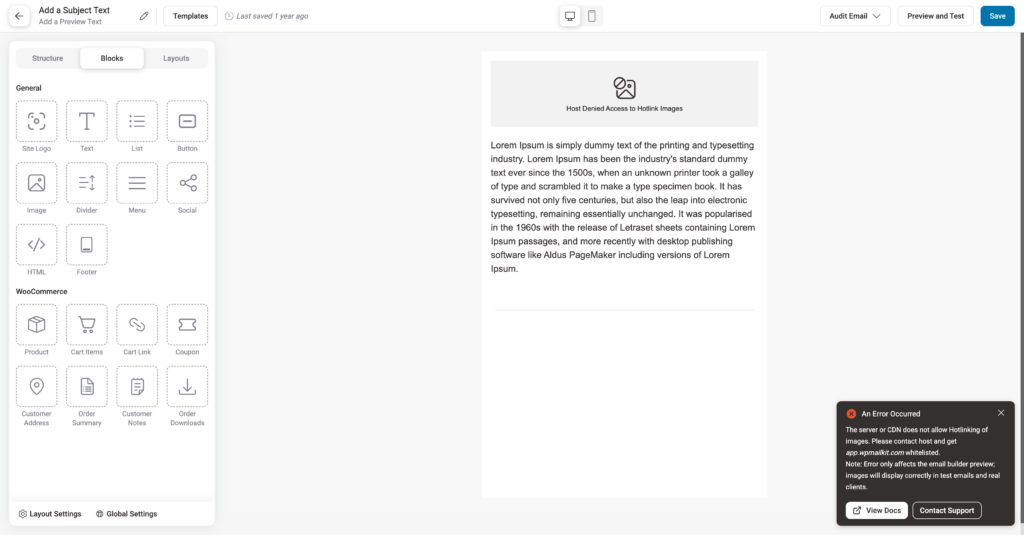
Sometimes, when you upload a logo or image (PNG, JPG, JPEG, GIF, WEBP, etc.) inside FunnelKit Automations’ visual builder to design your emails, you may get an image loading error.
The error message is shown in the image below:

In this document, we'll share the reason behind this issue and how to resolve it.
Why Are Images Blocked in FunnelKit Automations Visual Builder?
FunnelKit Automations' Visual Email Editor operates from a dedicated domain, app.wpmailkit.com, rather than your WordPress installation. When you insert an image into the email editor, the editor first renders it on app.wpmailkit.com rather than your website.
This process is known as hotlinking, where external assets are loaded from a third-party source rather than your own hosting environment.
Many web hosts implement hotlink protection by default as a security measure, preventing external domains from embedding media files. As a result, these images may fail to render properly, often triggering display or loading errors in your emails.

✅ Quick Fix: Allow FunnelKit's Domain to Access Your Images
To fix this issue, you need to make sure your server treats app.wpmailkit.com as a partner and allows image embedding.
For this, you need to do two things in your hosting server:
- Whitelist app.wpmailkit.com in your server's hotlinking protection rules
- Ensure CORS headers (if required) allow cross-domain requests
However, the process may vary depending on the server you use to host your WordPress site.
🛠️ Fixes Based on Hosting Environment
In the following sections, we will share how to resolve the issue of the image not loading on different servers.
1. Apache (Most WordPress Hosts)
Edit your .htaccess file (in the WordPress root folder) and add the following:
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)?yourdomain\.com [NC]
# Whitelist app.wpmailkit.com:
RewriteCond %{HTTP_REFERER} !^https://([a-z0-9]+\.)?app\.wpmailkit\.com [NC]
RewriteRule \.(png|jpeg|gif|webp)$ - [NC,F,L]2. Nginx
Add to server configuration:
location ~* \.(png|jpe?g|gif|webp)$ {
valid_referers none blocked yourdomain.com *.app.wpmailkit.com;
if ($invalid_referer) {
return 403;
}
}3. Cloudflare
For Clouflare hosting, you need to perform four tasks: add a new firewall rule, add whitelist domains, configure security rules, and enable hotlink image protection.
Here are the details.
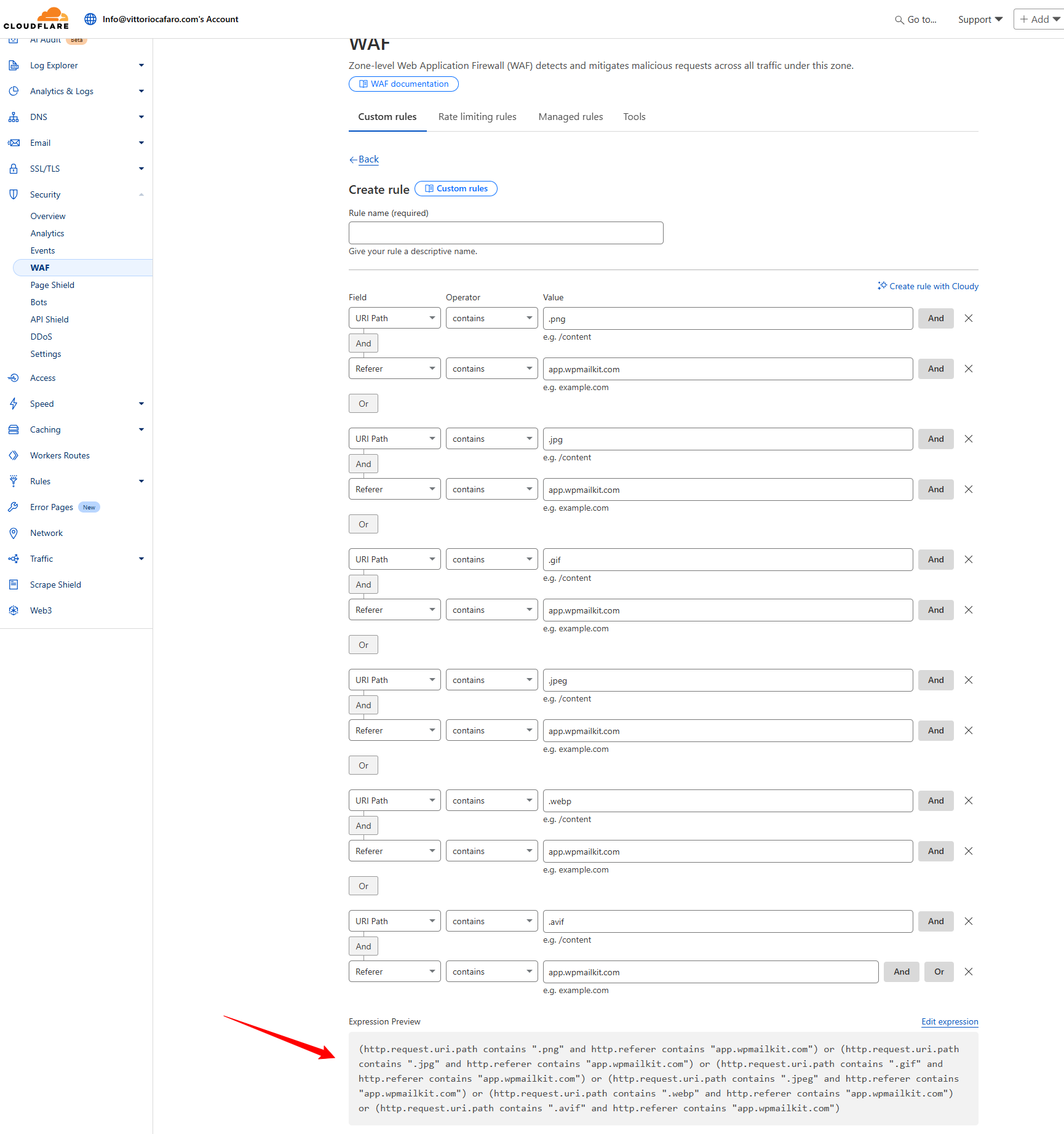
- Firewall Rules
Create a rule to allow image extension types such as png, jpg, jpeg, gif, webp and allow requests made from the referrer "app.wpmailkit.com"
Here is the rule:
(http.request.uri.path contains ".jpg" or http.request.uri.path contains ".png" or http.request.uri.path contains ".jpeg" or http.request.uri.path contains ".gif" or http.request.uri.path contains ".webp" or http.request.uri.path contains ".avif")
and (http.referer contains "app.wpmailkit.com")Or if you are using the expression builder of Cloudflare, then use the below command:
(http.request.uri.path contains ".png" and http.referer contains "app.wpmailkit.com")
or (http.request.uri.path contains ".jpg" and http.referer contains "app.wpmailkit.com")
or (http.request.uri.path contains ".gif" and http.referer contains "app.wpmailkit.com")
or (http.request.uri.path contains ".jpeg" and http.referer contains "app.wpmailkit.com")
or (http.request.uri.path contains ".webp" and http.referer contains "app.wpmailkit.com")
or (http.request.uri.path contains ".avif" and http.referer contains "app.wpmailkit.com")
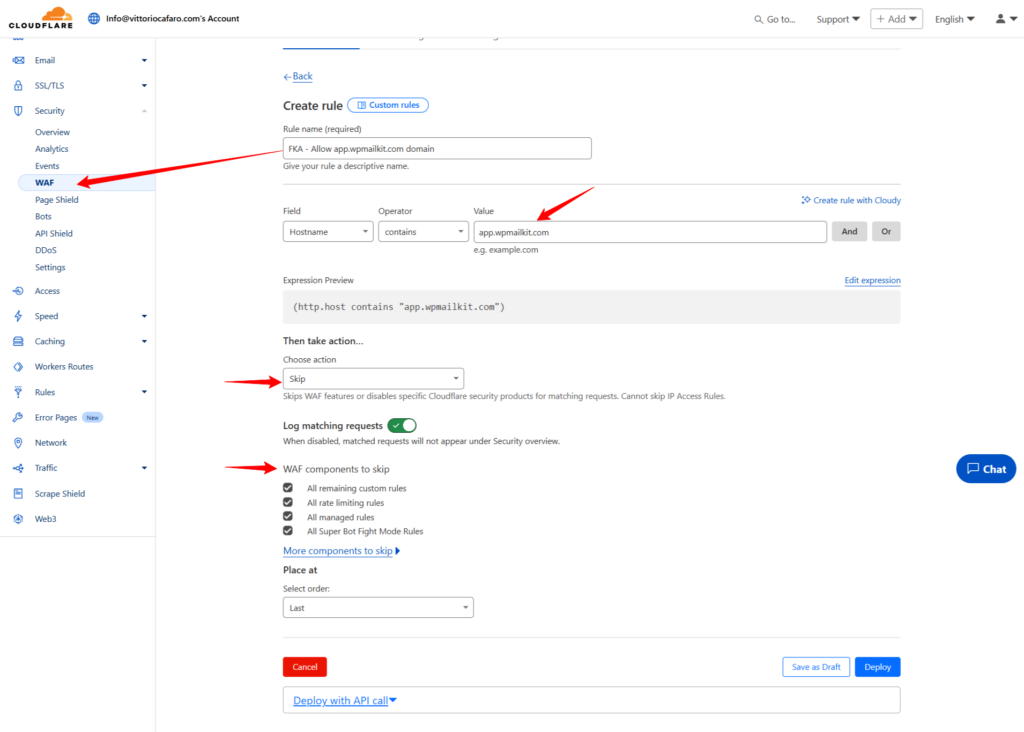
2. Whitelist Domain
Create a rule in firewall to whitelist requests made from domain "app.wpmailkit.com"

Here is the command:
http.host contains "app.wpmailkit.com"You can follow the steps below to whitelist a domain:
- Login to CF
- Navigate to the "Firewall"(WAF) Section
- Under Firewall Rules, click Create a Firewall Rule to create a new rule for whitelisting the domain.
- Give a name to the rule, e.g.,
Whitelist WPMailkit - In the Field dropdown, select Hostname.
- In the Operator dropdown, select
contains. - In the Value field, type
app.wpmailkit.com. - After configuring the rule conditions, under the Then... dropdown, select Skip, and select all rules
- After configuring the rule, click on Deploy or Save and Deploy to activate the rule.
- After the rule is deployed, test it by accessing a page on your website to ensure that traffic from
*.app.wpmailkit.comis being allowed correctly.
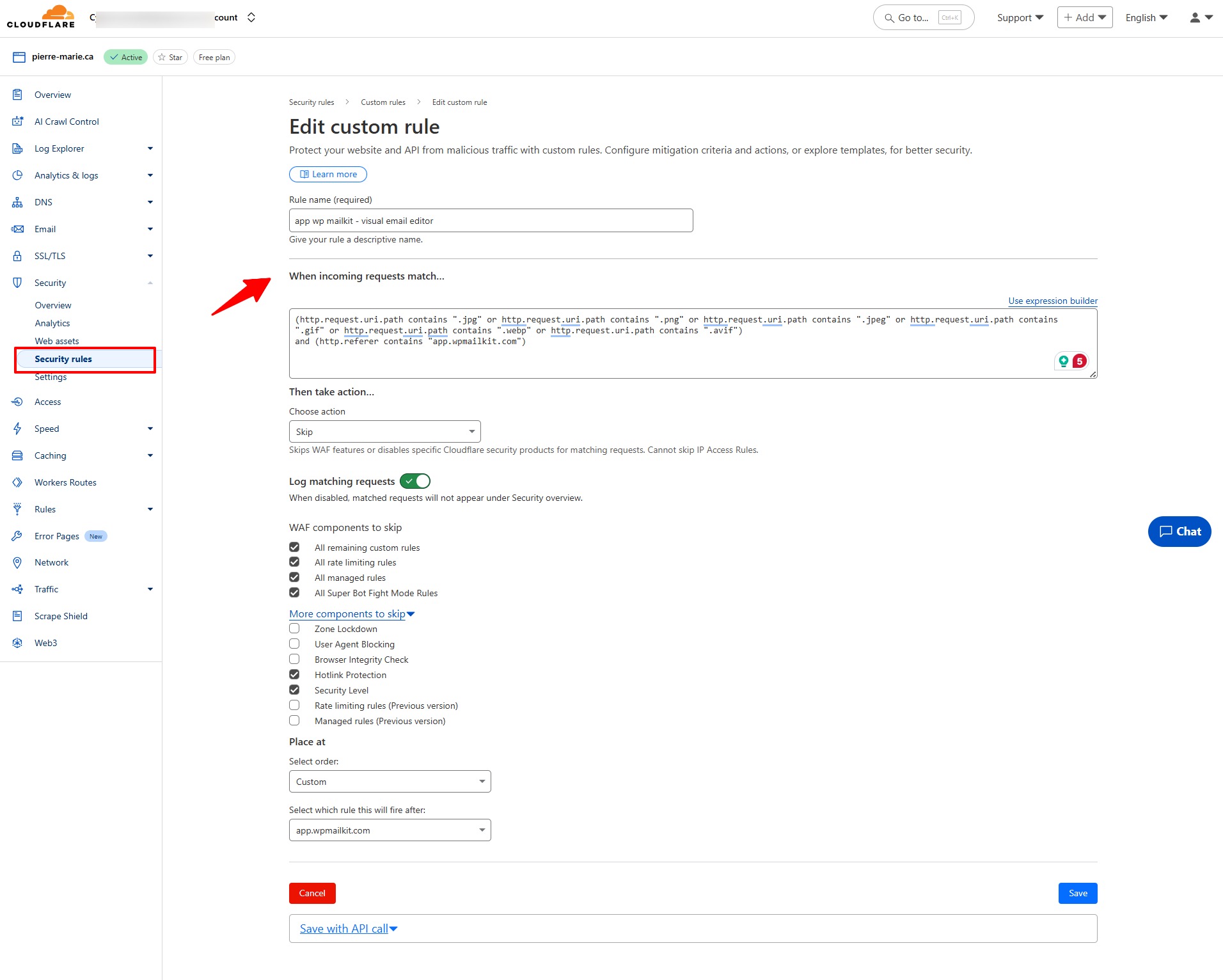
3. Security Rules
In the Security rules tab, set the Rule name.
Then set the following rule engine expression in the "When incoming request matches..." field.
(http.request.uri.path contains ".jpg" or http.request.uri.path contains ".png" or http.request.uri.path contains ".jpeg" or http.request.uri.path contains ".gif" or http.request.uri.path contains ".webp" or http.request.uri.path contains ".avif")
and (http.referer contains "app.wpmailkit.com")Next, make sure to skip the options for WAF Components:
- All remaining custom rules
- All rate-limiting rules
- All managed rules
- All Super Bot Fight Mode Rules
- Hotlink Protection
- Security Level

4. Image Hotlink protection
Use this Cloudflare Hotlink Protection Guide to configure the image hotlinking option.
4. LiteSpeed
Edit your .htaccess file (in the WordPress root folder) and add the following:
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)?yourdomain\.com [NC]
# Whitelist app.wpmailkit.com:
RewriteCond %{HTTP_REFERER} !^https://([a-z0-9]+\.)?app\.wpmailkit\.com [NC]
RewriteRule \.(png|jpe?g|gif|webp)$ - [NC,F,L]Once you are done making the changes, test if the images are loading correctly.
🔍 After Setup: Test & Verify
After implementing changes:
- Clear All Caches:
- WordPress cache (WP Rocket, W3TC, etc.)
- Server cache (if applicable)
- Browser cache (Ctrl+F5 or clear browsing data)
- Check in Email Editor:
- Open editor in a fresh browser session
- Verify that images load properly
- Check browser console (F12 > Network tab) for errors
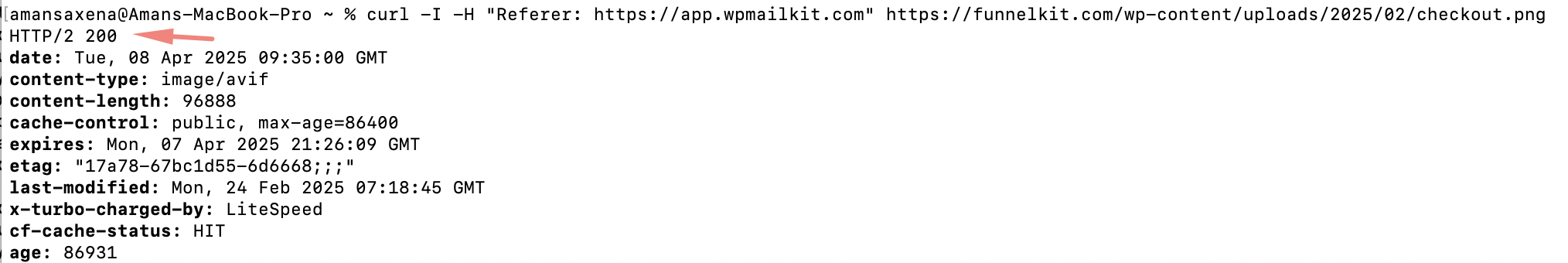
- Should return HTTP 200 (not 403)
Advanced Verification:
curl -I -H "Referer: https://app.wpmailkit.com" https://yourdomain.com/image.png
🧩 Troubleshooting: Still Not Working?
Here are some final checks:
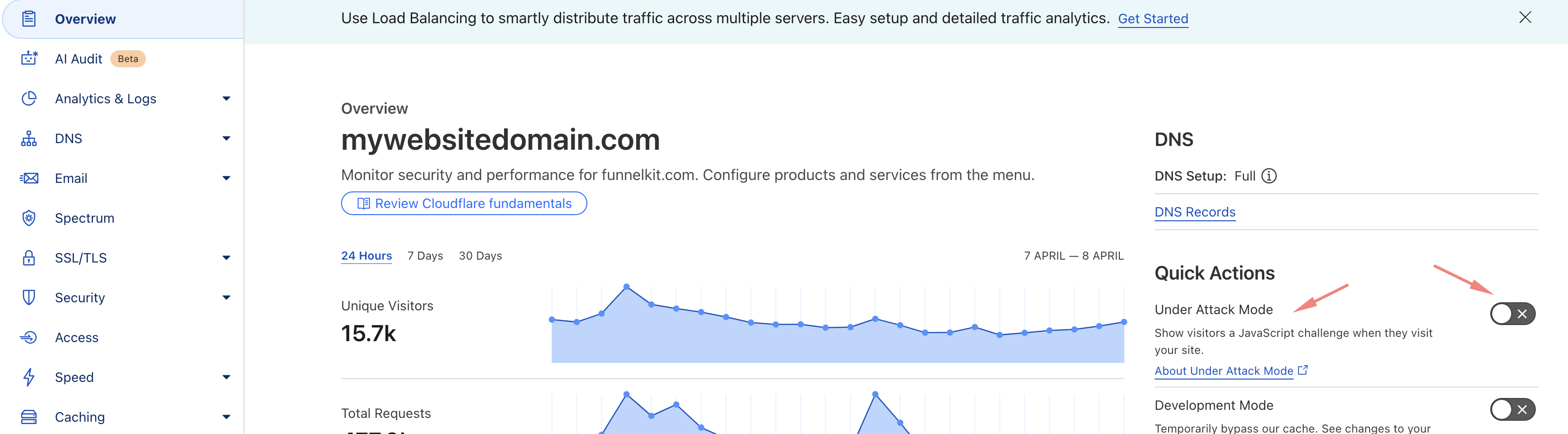
1. If you're using Cloudflare and your images still aren’t showing up—even after setting all the correct rules—check if the "Under Attack Mode" mode is turned on.

This setting can override all your other rules.
If it’s enabled, try turning it off and wait for about a minute. Then, check again.
2. If issues persist even after following the process we shared, you need to:
- Double-check server configuration
- Try a different browser or incognito mode
- Contact support with:
- Server type
- Screenshot of console errors

To contact support, email us at [email protected].


