FunnelKit Automations integrates with Elementor forms.
You can use Elementor to build forms only if you’re using Elementor PRO.
Let's consider a scenario - if someone selects a particular option in the form, we'll send them a follow-up email.
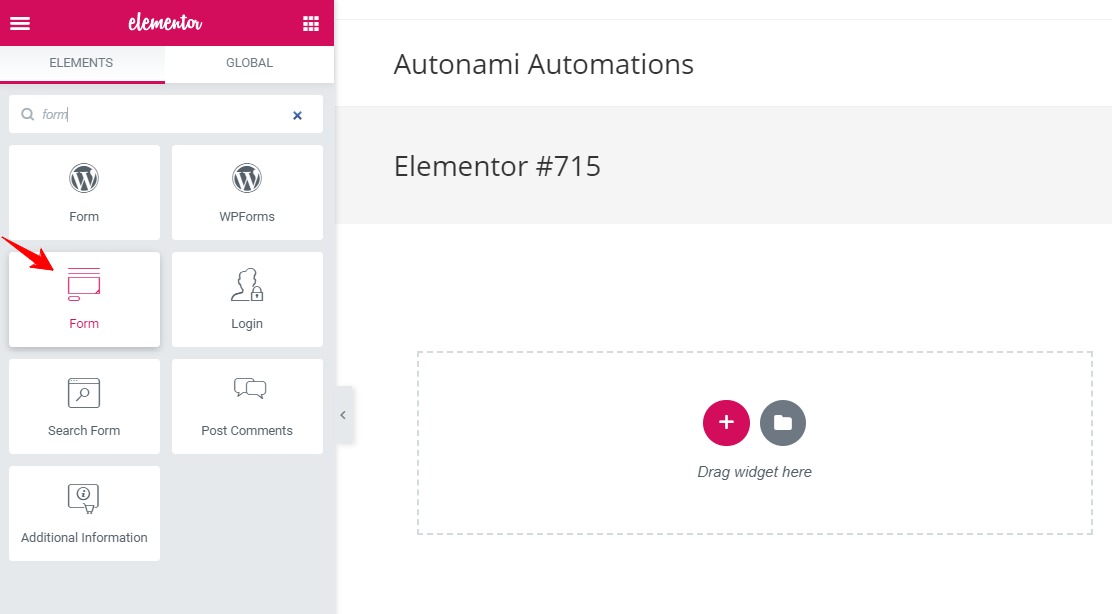
Step 1: Create a form in Elementor
Search “Form” in the widget search box of Elementor and then drag & drop the widget on the screen.

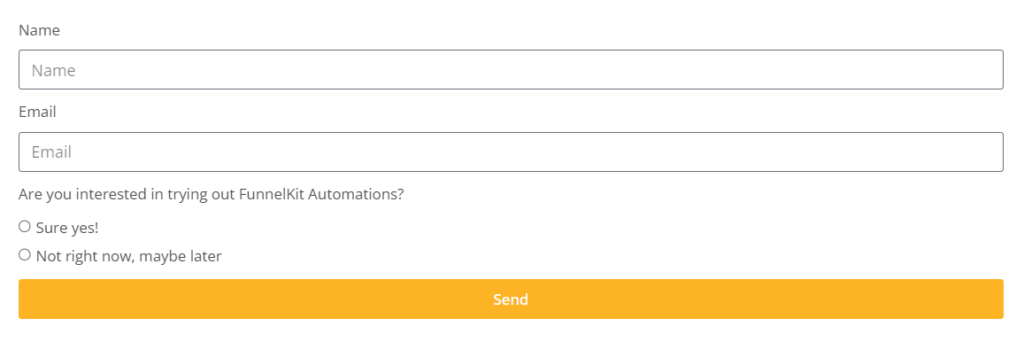
Next, customize the fields in your form and publish the form:

Now your Elementor form is ready.
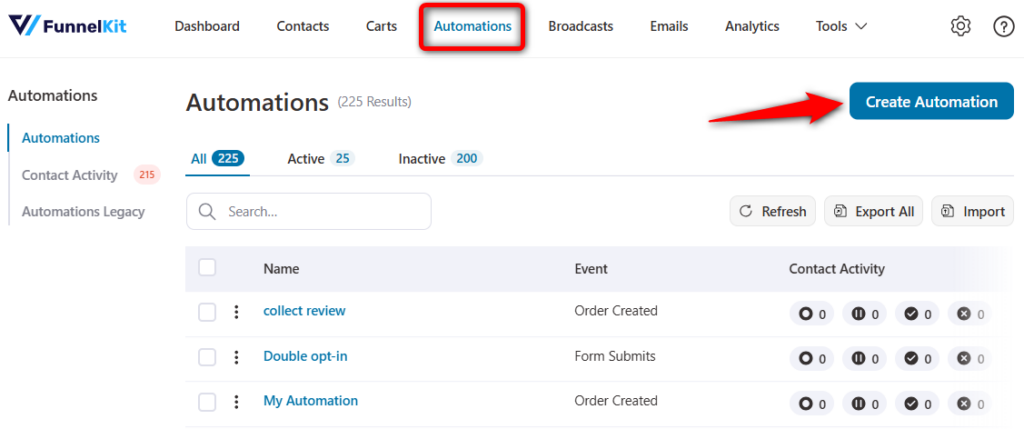
Step 2: Create a new automation and add the 'Form Submits' event
Click on Create Automation.

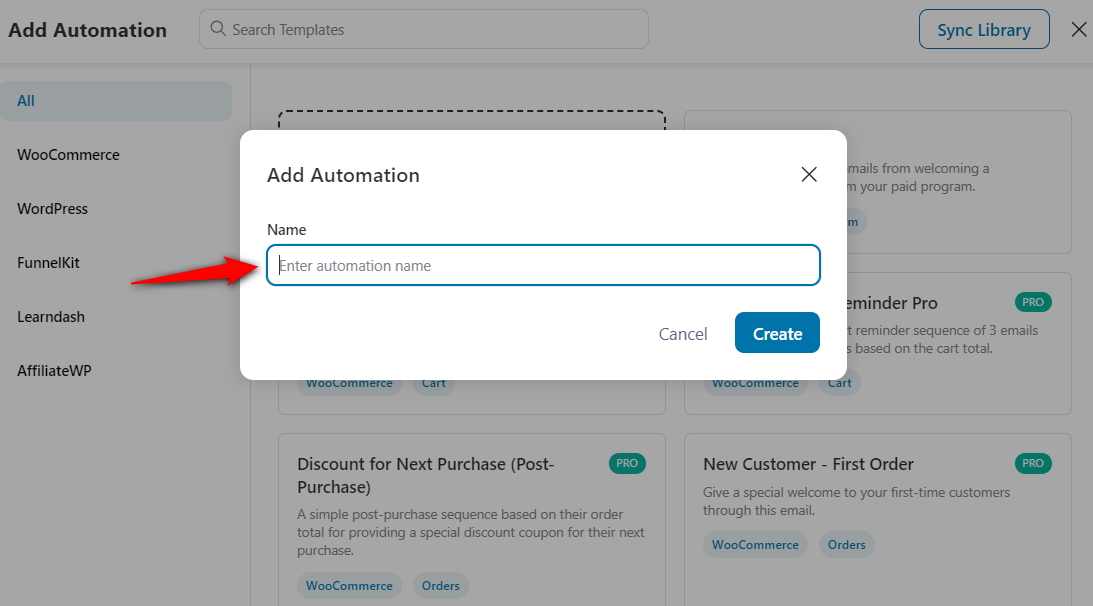
Hit on Start from Scratch and enter the name of your automation.

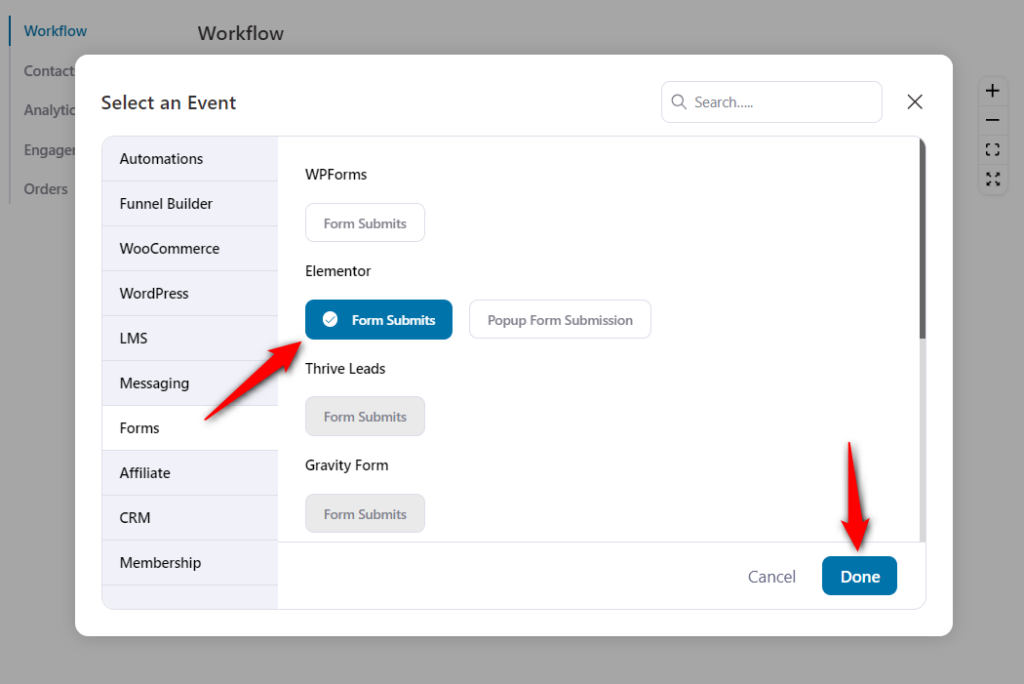
Next, select the event trigger - Form Submits under Forms > Elementor:

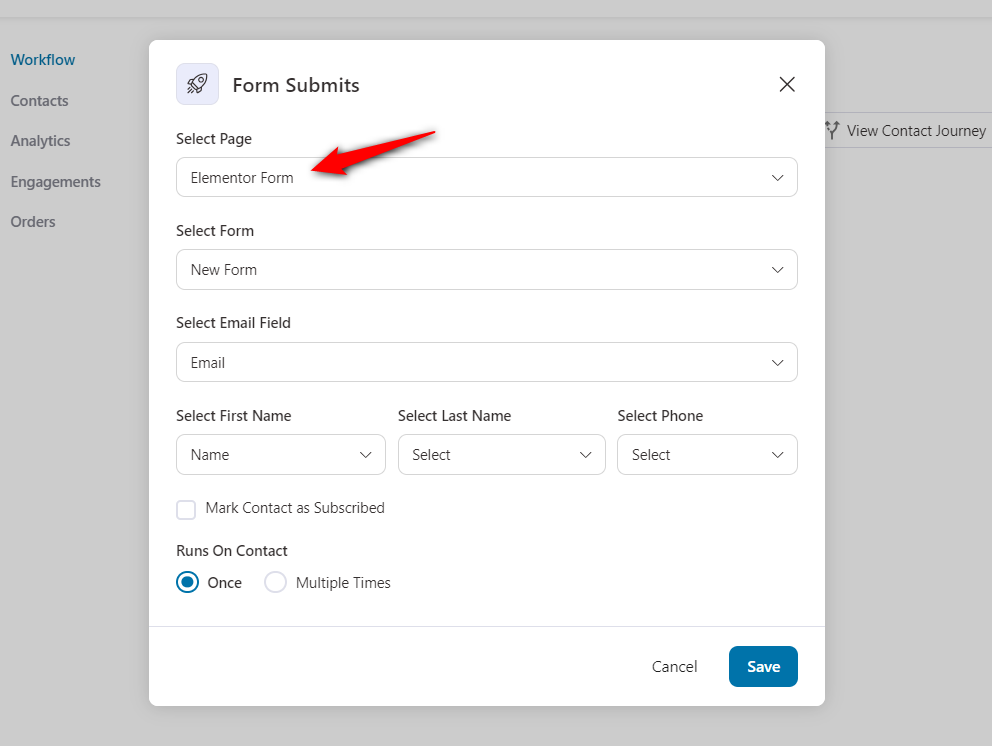
Step 3: Select the form from the drop down and map the email address filed (if exists)
After you select the event, choose the form that you created.
Map all the fields on your form as shown below:

Click on Save when done.
Step 4: Add the condition
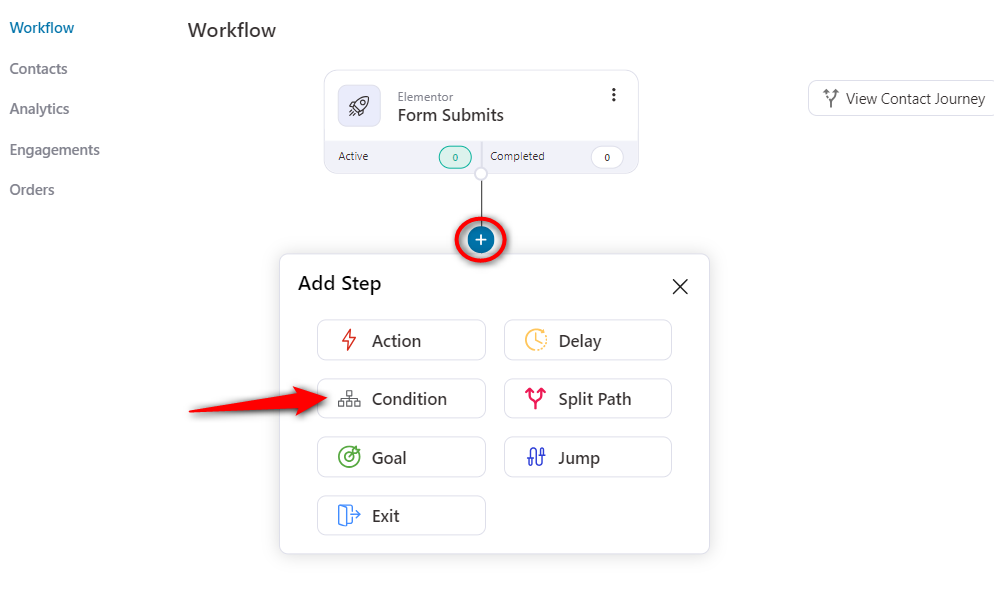
The add button (+ sign) will appear once you save the event.
You can choose different steps such as Action, Delay, Condition, Split Path, Goal, Jump, and Exit.
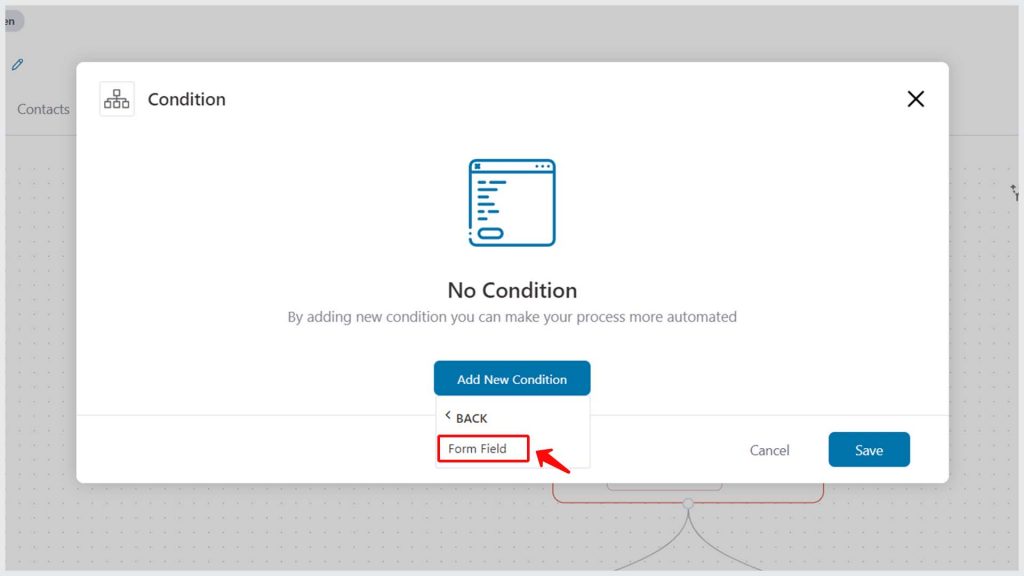
Select ‘Condition’ for this case:

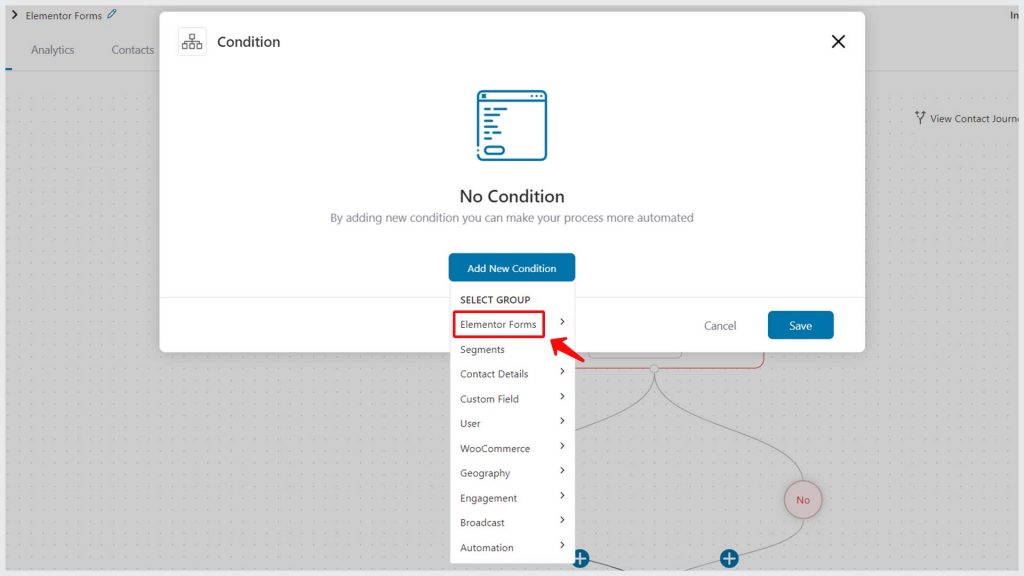
When you do that, you will be able to set the condition.
Select the rule ‘Elementor Forms’ from the drop-down.
See here:

Click on the Form Field.

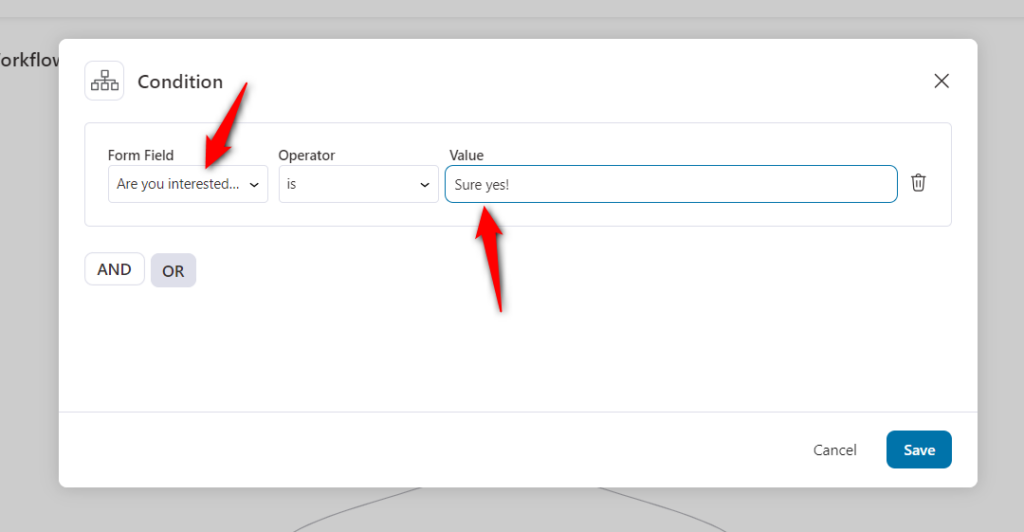
Next, select the field “Are you interested in trying out FunnelKit Automations?” from the drop-down and enter its exact value, i.e., “Sure yes!”
Here’s how:

Note that you need to enter the exact field value here as it is in the form.
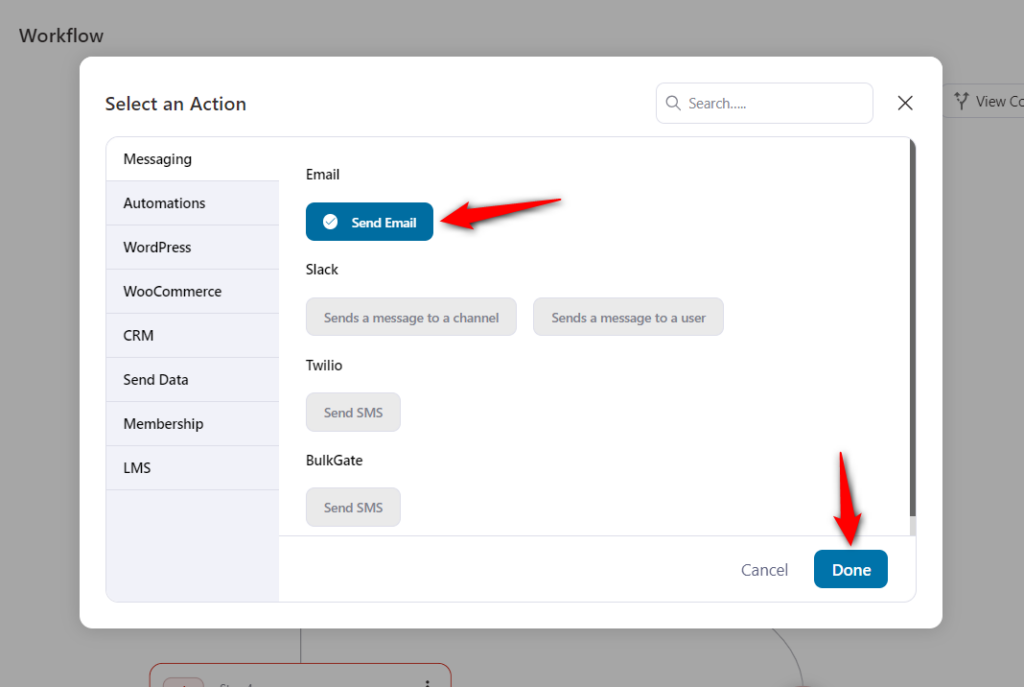
Step 5: Select ‘Send email’ as action and craft your email body
Now under the If-yes condition, choose 'Send Email' as the action.

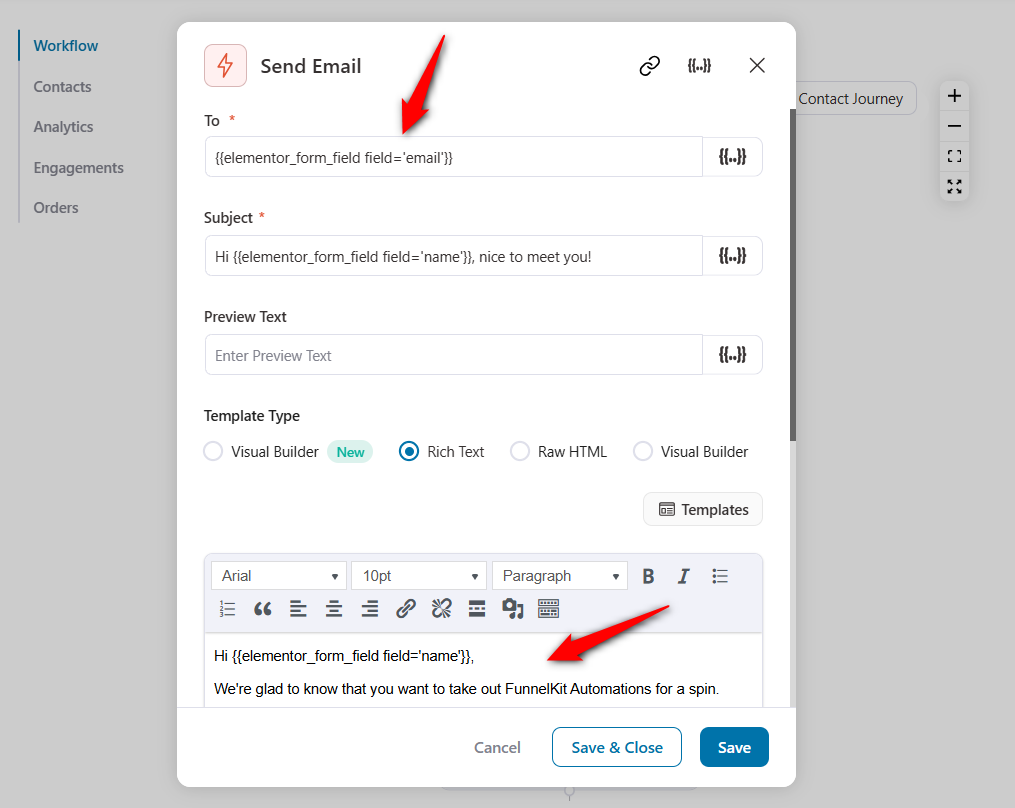
Next, craft your email and personalize the content using merge tags.
You can even design your email with FunnelKit Automations' block builder.

FunnelKit Automations gives you all the options to write the email subject line, headline, body copy using merge tags for personalization.
You can even use the built-in enhanced visual email builder to design beautiful emails by customizing the pre-designed email templates or from scratch.
Once done, click on Save.
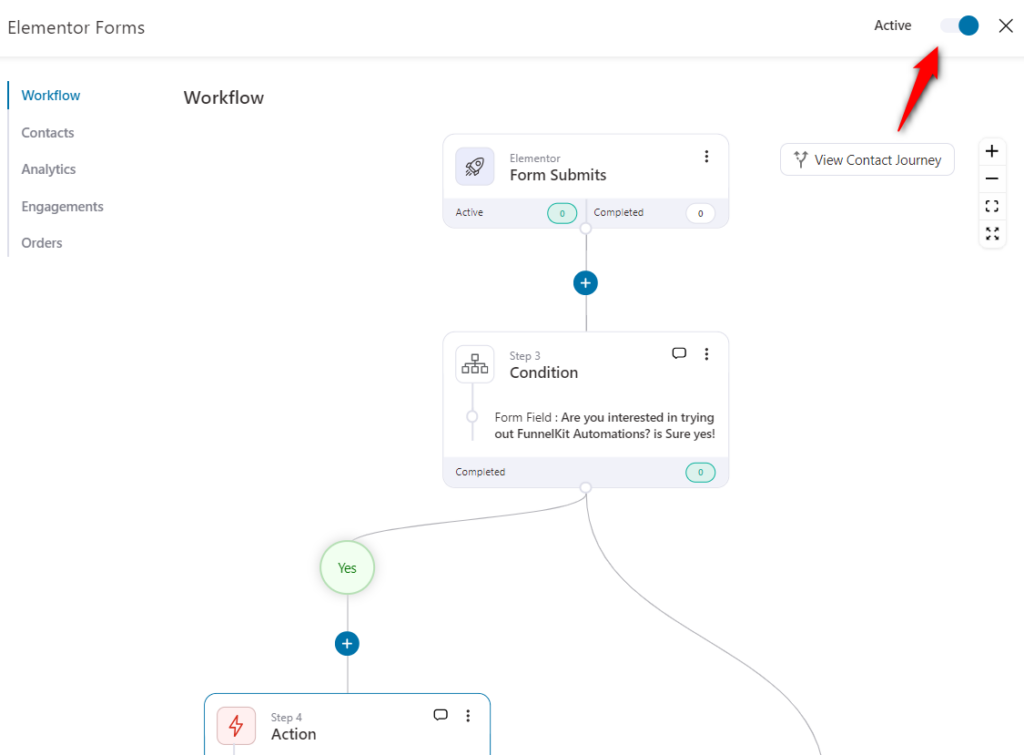
Step 6: Make your automation live and test it out
Click on the toggle button that appears at the top right corner of the FunnelKit Automations screen.
You’ll see the color changes from orange to green, as shown below:

This means that your automation is now live and running.
Next, to test out this automation, go to Pages >> Select ‘All Pages’ >> Click on the ‘View’ option for viewing your form.
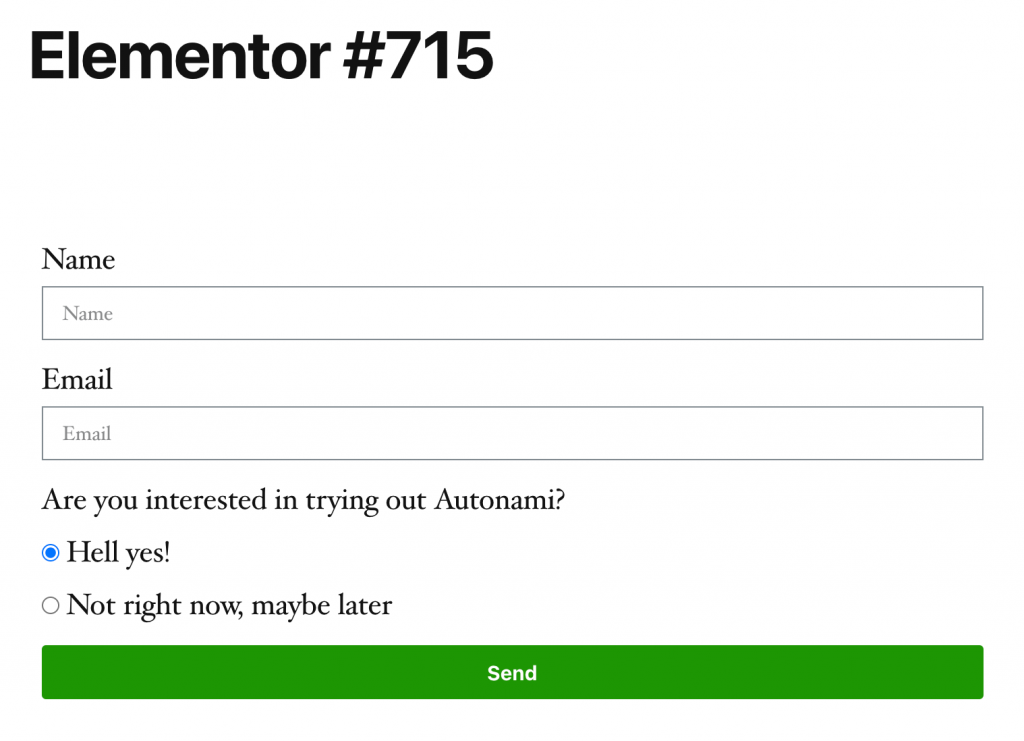
Check the ‘Hell yes!’ radio button and then hit ‘Send’.
When filled out, your form should look like this:

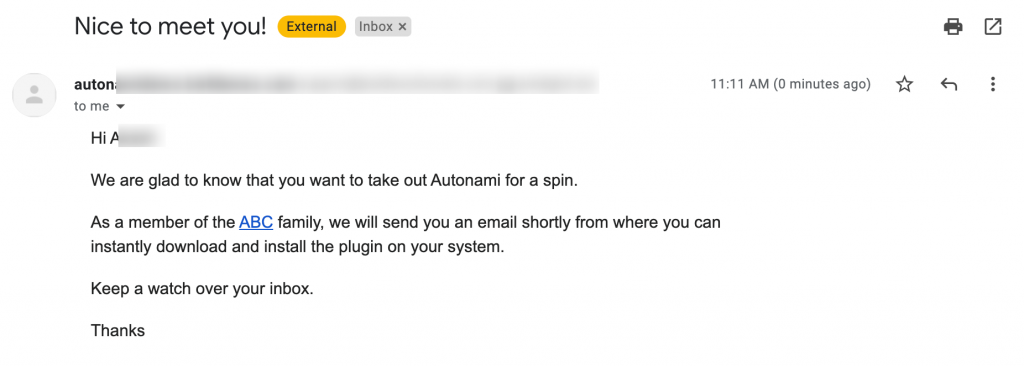
When you hit the ‘Send’ button, you should receive an email in your inbox:

There you go!
So this was just one of the use cases of using Elementor forms with FunnelKit Automations.
Your imagination is the limit!
We have an insightful post where we cover everything from creating an Elementor form and sending out a personalized email. We also redirect them to a dedicated one-page checkout based showing hand-picked products based on their response in the form. Explore here >>


