Ensure consistency by matching your website’s typography in emails using Google fonts.
Here’s how you can add Google fonts to FunnelKit Automations’ enhanced visual email builder.
Step 1: Locate the Google Font and Copy the CSS Style
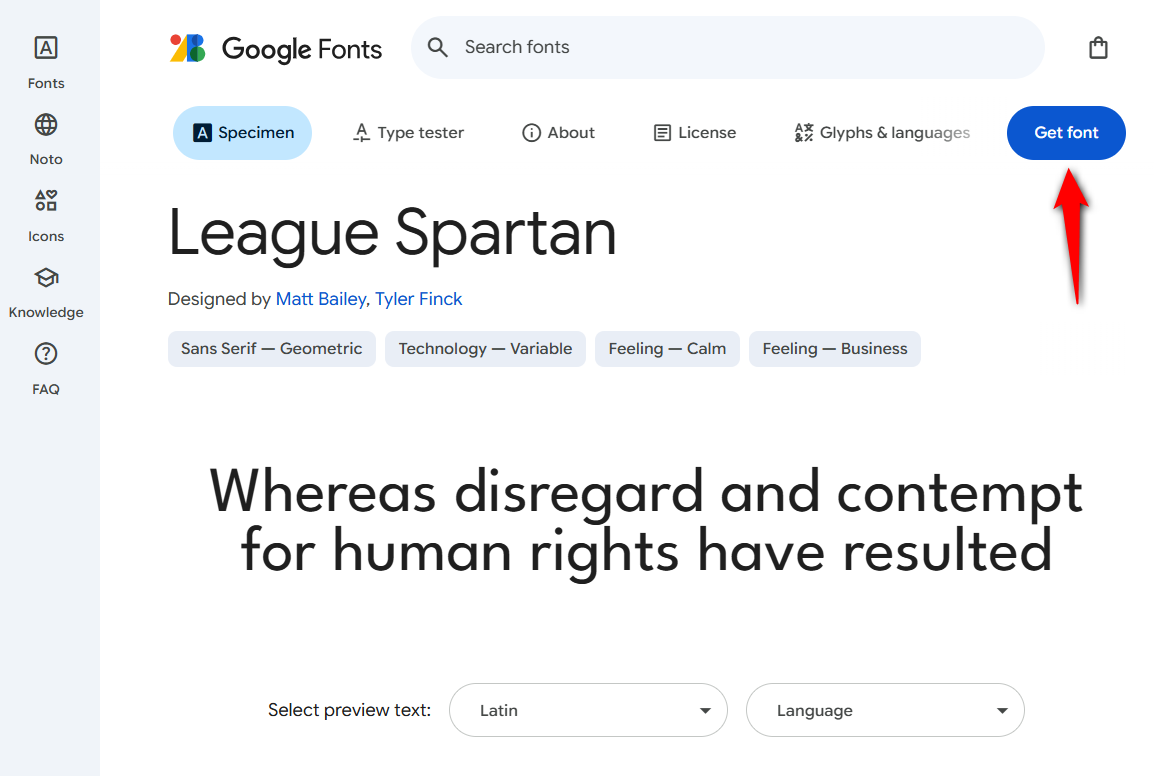
Look for the font you want; for example, League Spartan. Click on the Get font button.

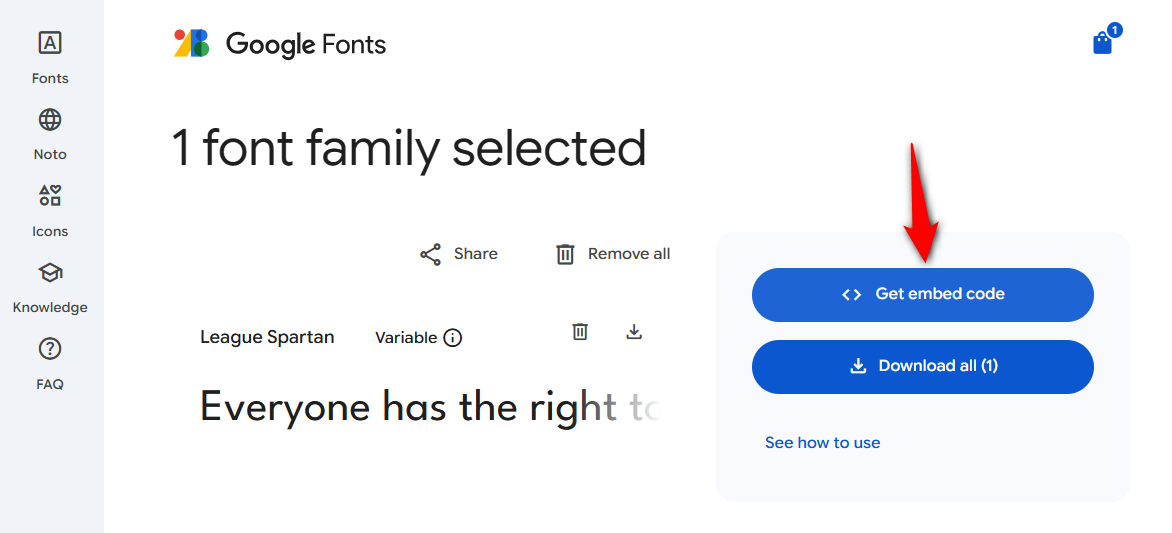
Next, hit the Get embed code button.

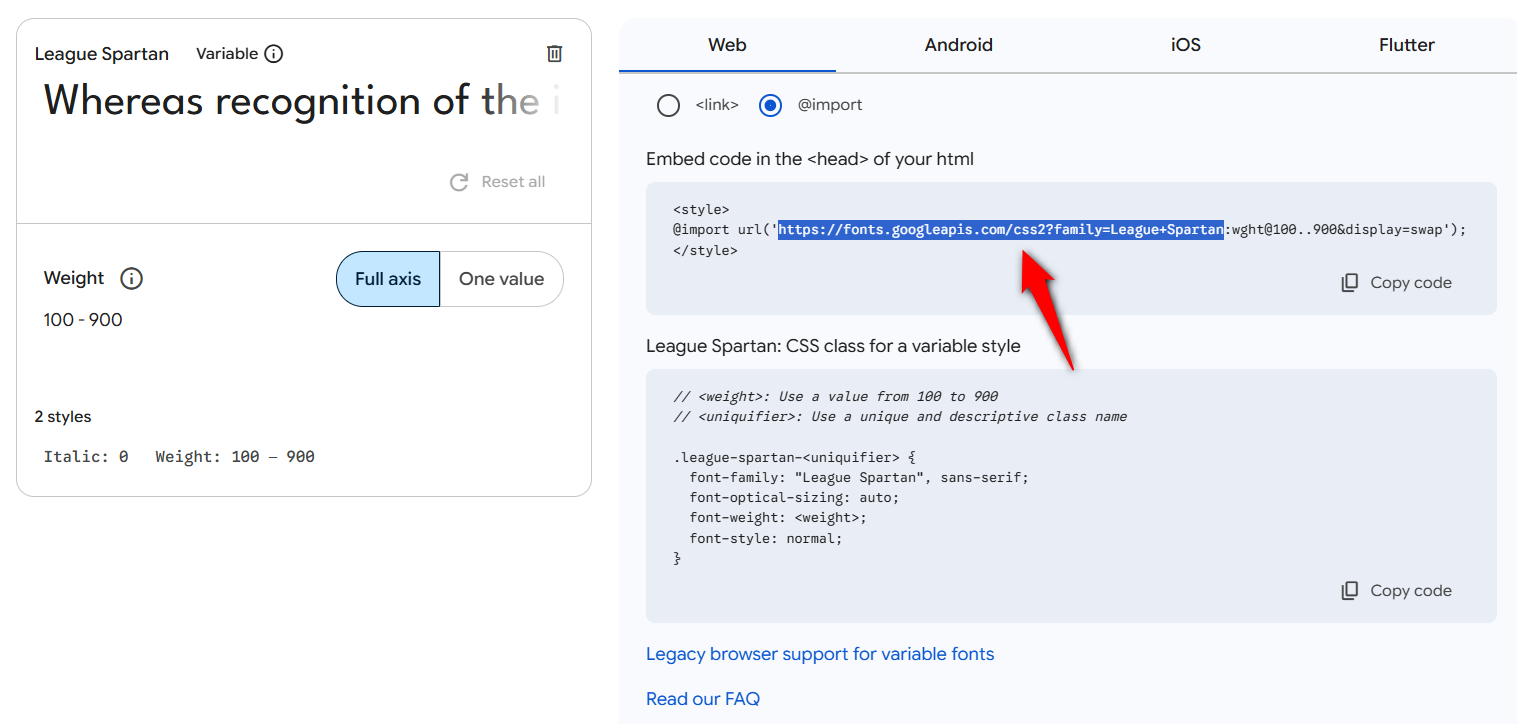
Select the import URL.

Open the import URL in a new tab:

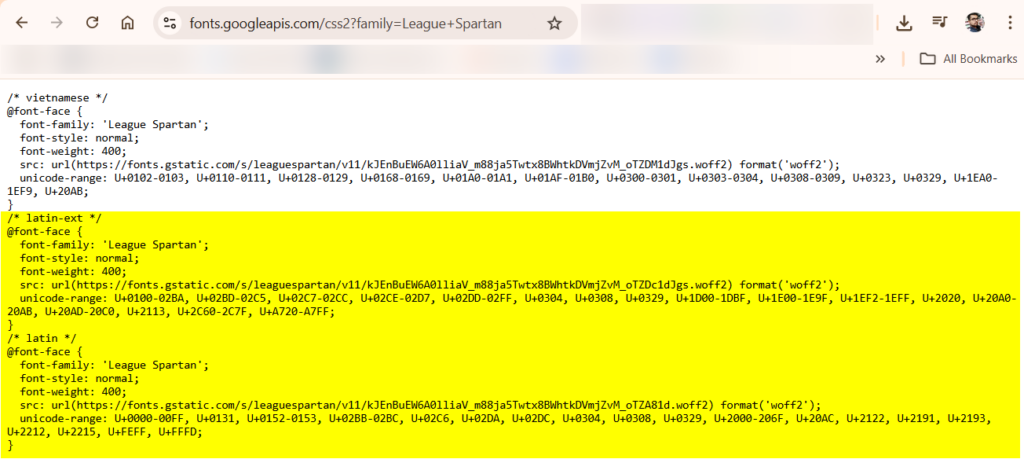
Copy the CSS style you want for this font.
You need to copy from this portion:
@font-face {
font-family: 'League Spartan';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/leaguespartan/v11/kJEnBuEW6A0lliaV_m88ja5Twtx8BWhtkDVmjZvM_oTZA81d.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}Move to the next part.
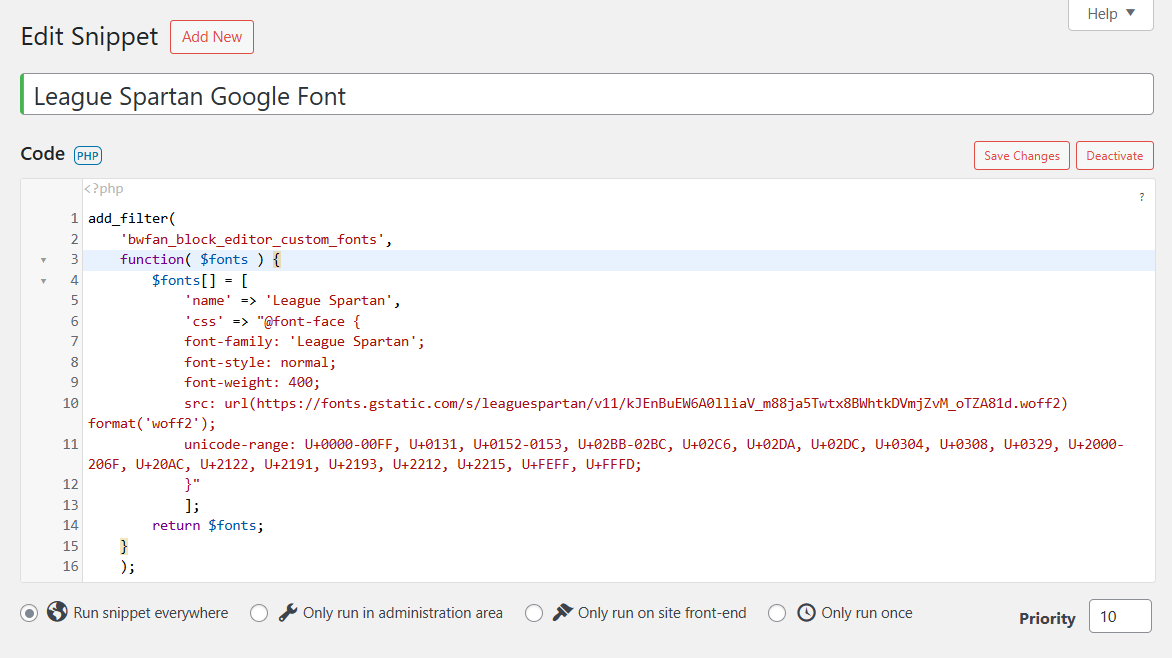
Step 2: Adding the Snippet to the Website
Make sure to paste the part under CSS inverted commas "".
add_filter(
'bwfan_block_editor_custom_fonts',
function( $fonts ) {
$fonts[] = [
'name' => 'League Spartan',
'css' => "@font-face {
font-family: 'League Spartan';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/leaguespartan/v11/kJEnBuEW6A0lliaV_m88ja5Twtx8BWhtkDVmjZvM_oTZA81d.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}"
];
return $fonts;
}
);Here, we’ve used the lite version of the Code Snippets plugin.

Once done, save the changes and activate to run this snippet on your website.
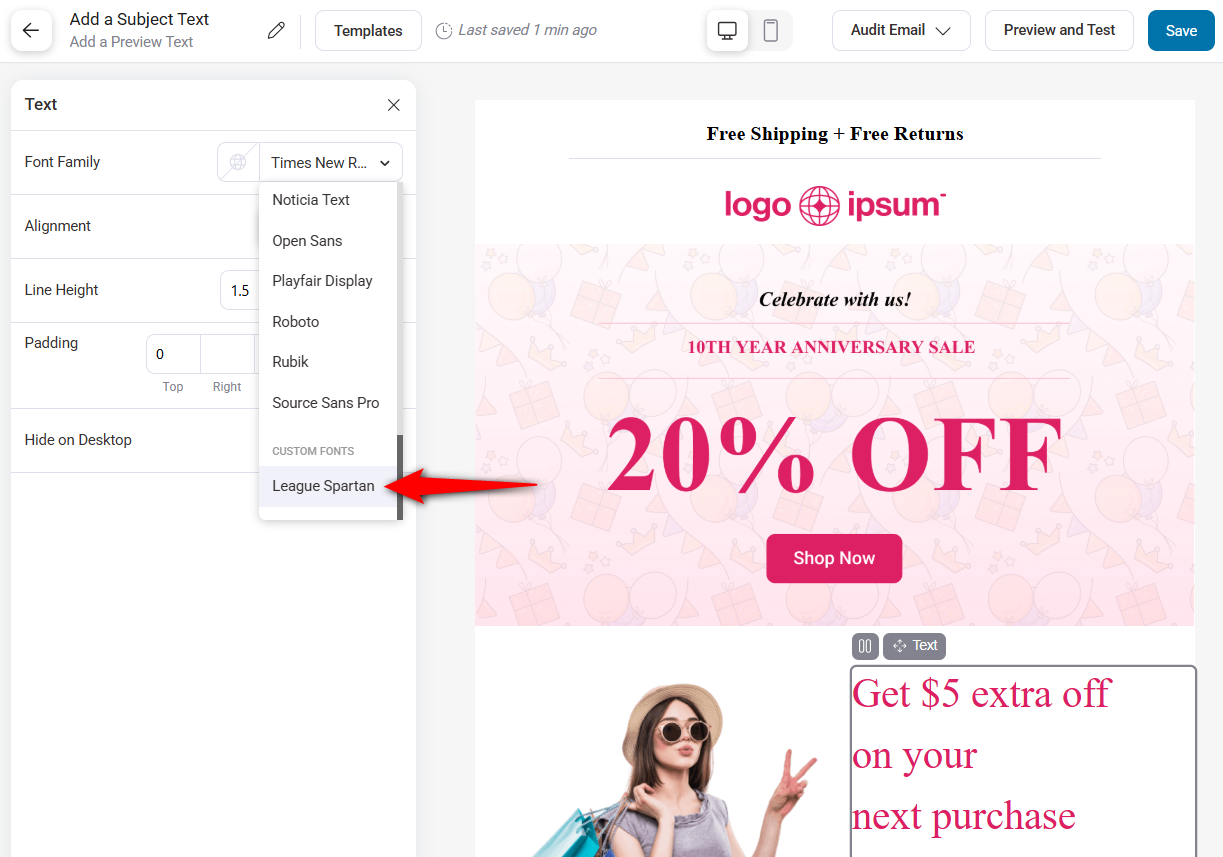
Testing the Font inside the Visual Email Builder
Open the visual email builder inside FunnelKit Automations.
Select any text, and you’ll see the “Catamaran” font.

You can do this with any Google font.
Just replace the snippet with the font that matches your website’s typography and activate it.
This is how you can add Google fonts to FunnelKit Automations’ enhanced visual email builder.


