The visual email builder, powered by FunnelKit Automations allows you to design beautiful, conversion-centric emails without coding or actually designing.
Here, you'll see three sections:
- Content
- Blocks
- Body
You can customize and create your email using these sections.
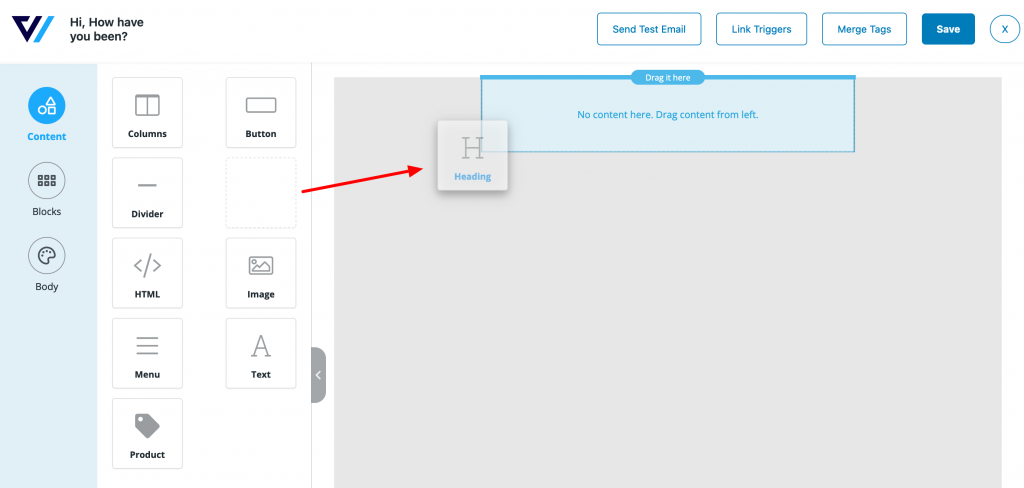
Content
You can choose from different blocks to build your email:
- Columns
- Button
- Divider
- Heading
- HTML
- Image
- Menu
- Text
- Product
A content block can be dragged and dropped in the workspace. From there you can build your email the way you want.

You can start adding headings, images, text, and menus to the workspace simply using the drag and drop feature.
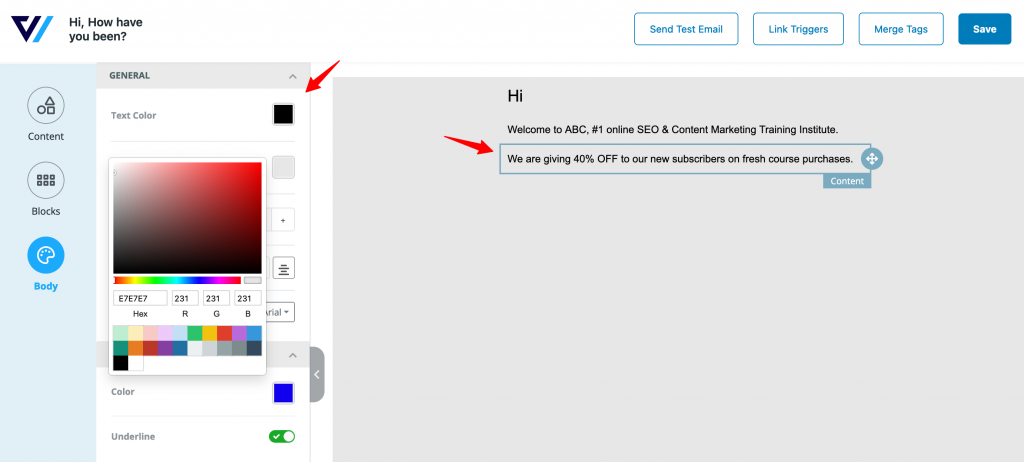
Create the content using headings, texts, dividers, and more.

Edit the typography, text color, size, and column background along with image width, padding, and so much more.
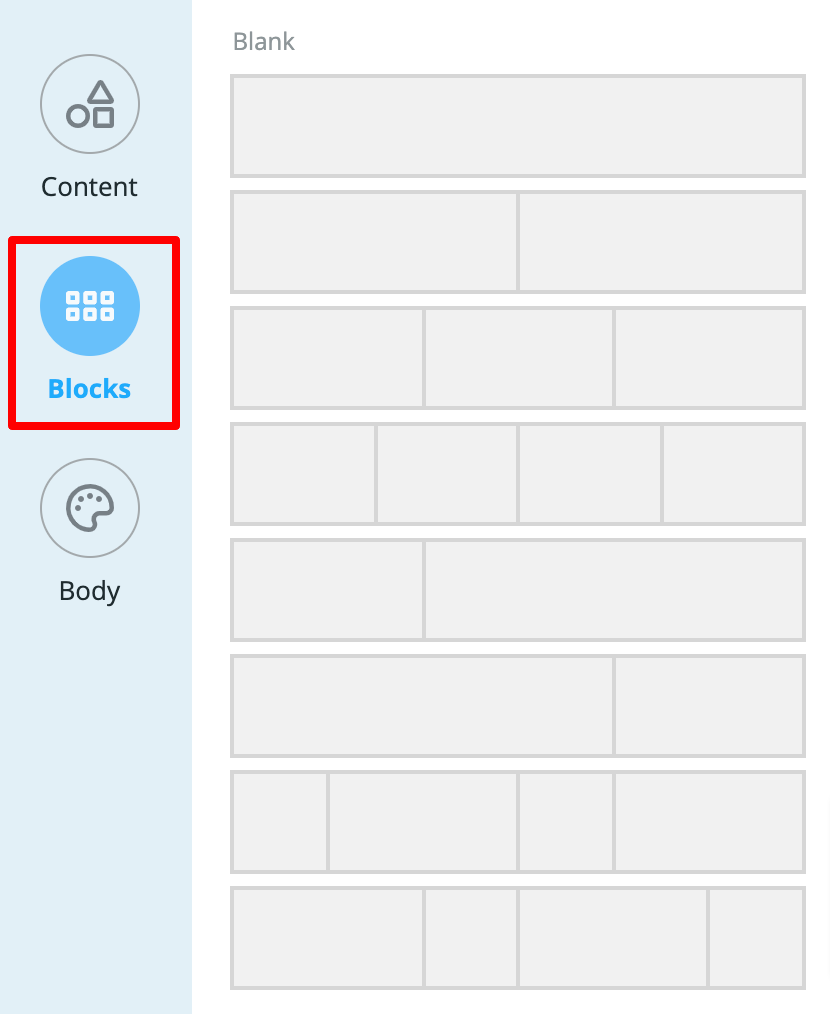
Blocks
You can insert blocks to introduce segment division within your email body content. There are different block options from which you can choose here.
Take a look:

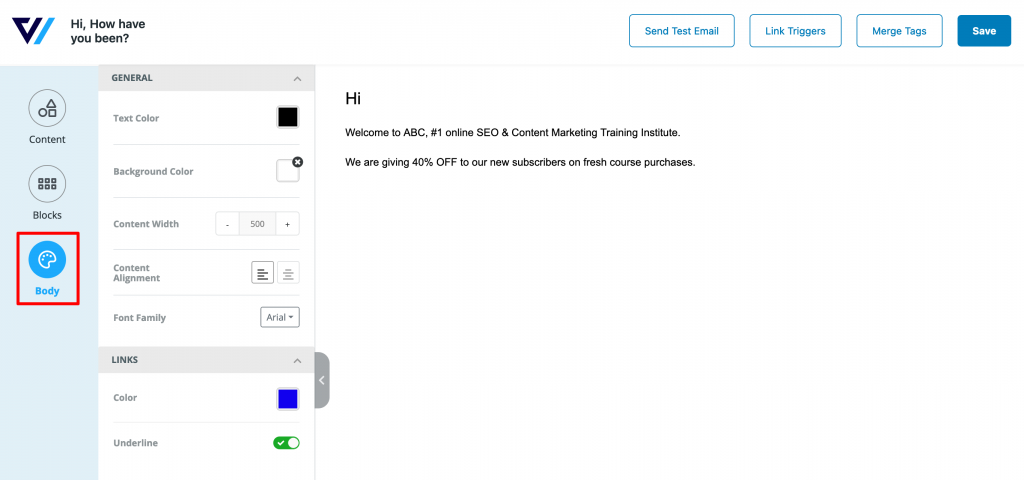
Body
Go to the Body tab and change the overall email’s background color, text width, email copy alignment, and more.

The builder is fully flexible and helps you create emails optimized for all devices - desktop, tablet, mobile & more.
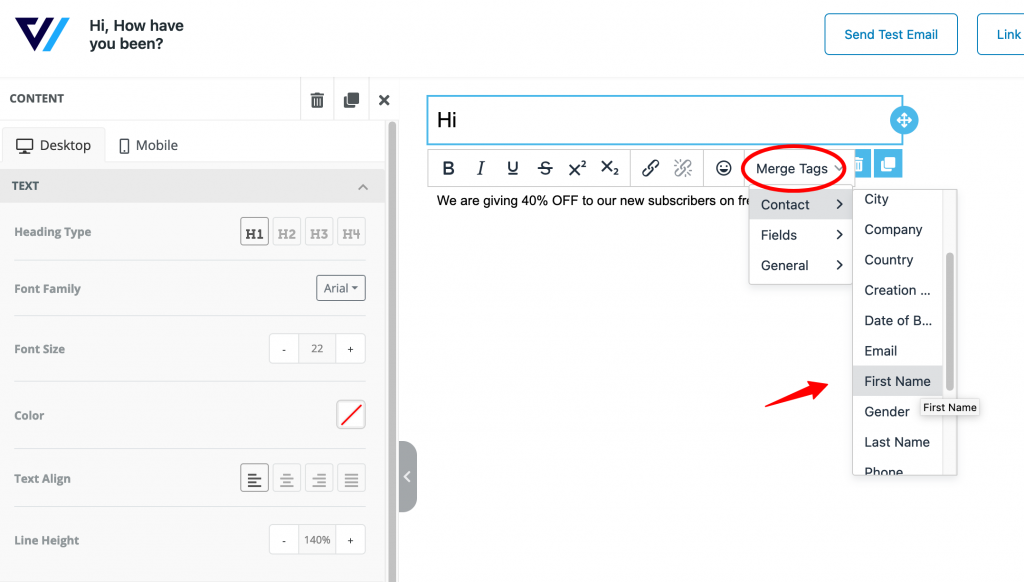
Using Merge Tags in Email
Merge tags are used for email personalization. Some of the merge tags available to you are - first name, last name, contact number, email, and so many more.
You can insert your merge tag as shown here.

Apart from this, you can use merge tags for custom fields. There's also a handy merge tag available for unsubscribe links.
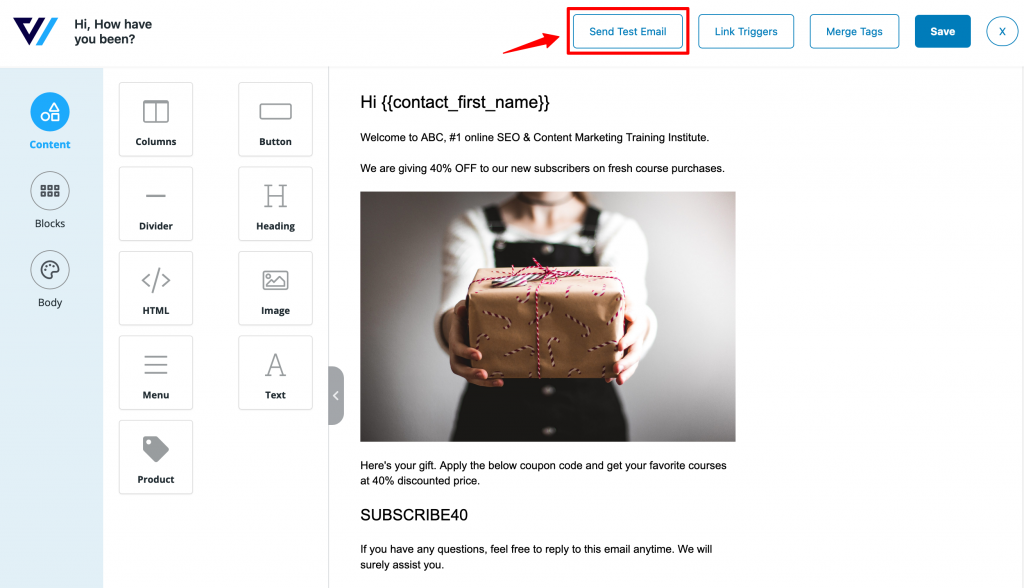
Sending Test Email
To send a test email you can enter your email address and hit send. You can test this email on various devices and once satisfied with the output, send it to your list!

This way you can send your test email.
Frequently Asked Questions (FAQs)
How is FunnelKit Automations's visual email builder powered?
To enable a superior drag and drop email building experience, FunnelKit Automations has a React email builder APP that loads from the cloud. We use a service called Unlayer.
When you create an email, the app in real-time communicates with your WordPress site, loads the email body and subject for editing on the fly. When you are done editing, data from the iframe is saved back in your WordPress tables.
No data is saved on any external server. You host the data.
This technique is efficient as it keeps the plugin light-weight, avoids any plugin conflicts, and a great user experience that is at par with any enterprise-grade CRM.
Do you have plans to launch templates?
We do have plans to provide ready-to-use email templates (served from the cloud) and take email building experience to next level.


